Apples iOS 7 Icons: Darum kommen euch die Formen bekannt vor
Mit Einführung der großen iOS 7-Programmsymbole, zündete Apple eine Bombe im Lager der Design-Community. Angefangen mit den ersten, damals noch unbestätigten Bildern der zukünftigen Icons für Safari, den App Store und die Foto-App, kam die Kritik an der gewählten Farbpalette und den – verglichen mit iOS 6 – deutlichen größeren Symbolen über Wochen nicht zum Erliegen.
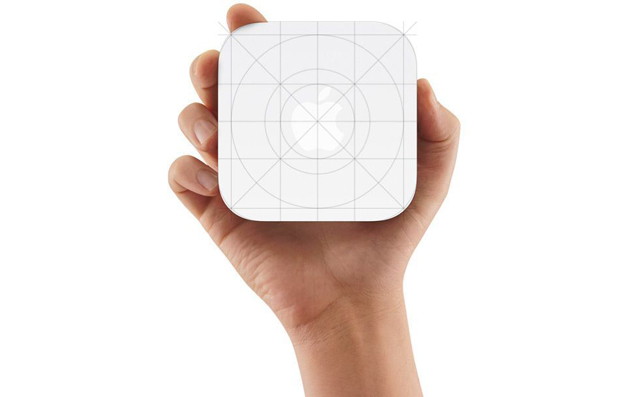
Die neue Ästhetik musste sich den Vergleich mit „geschmackloser Regenbogenkotze“ gefallen lassen und wurde kontinuierlich wegen ihrer zu großen Piktogramme kritisiert; letztlich zog der Rahmen, den Apple nach eigenen Angaben als Gestaltungsgrundlage nutzte, aber auch in die essentiellen Design-Vorlagen ein. Auf Apple.com informiert sogar ein kurzes Video über den Einsatz des kreisrunden Gitters.
(Direkt-Link)Vier Wochen nach der offiziellen Vorstellung des Entwurf-Werkzeuges, laufen derzeit die ersten Vergleiche der iOS 7-Icons mit Apples Hardware-Design der vergangenen Jahre ein. Das Mac mini, das Apple TV, der iPod shuffle und sogar die Airport Basisstation scheinen sich ebenfalls an den Maßen und Verhältnissen zu orientieren, die nun auch unter iOS 7 zum Einsatz kommen.
Und wen wundert es? Jony Ive, bislang ausschließlich für das Industrie-Design Apples zuständig, überblickt seit dem Ausstieg Scott Forstall aus Cupertinos Führungsetage am 30. Oktober 2012 auch die Software-Gestaltung.
Daring Fireball-Blogger John Gruber merkt an:
[…] Apple’s round-square hardware products might conform to the same grid as the new iOS 7 app icons. Here’s the grid super-imposed over the bottom of a Mac Mini. The corner radius is quite different, but everything else conforms exactly.

Trotzdem finde ich es nicht wirklich ansprechend…
Ich auch nicht! Wäre schön wenn iFUN mal eine Umfrage dazu startet ;)
Wäre schön wenn diese Website mal eine Abstimmung/Umfrage dazu machen würde! Was übrigens echt nervt ist, wenn man i-F-u::n (ohne – und ::) in seinem Kommentar, werden die Kommentare häufig gar nicht freigeschaltet!
Zensur a la Apple nicht sehr nett…!
Daumen hoch
Test: iFun
Mir gefällt es sehr gut. Klar sind Sie größer, aber man betrachte die Uhrzeit App von iOS6 – die ist bereits ähnlich so groß. Bei längerem betrachten und vergleichen mit z.b. der App-Store App. fällt diese wiederum zu klein aus.
Richtig gemacht Johny
Ich persönlich muss sagen fande das Design anfänglich auch nicht wirklich toll, zumindest was das Icon-Design betrifft. Doch nach den vergangenen Wochen nun mit der Beta von iOS7 empfinde ich alles immer stimmiger und weniger störend. Man war halt vorher optisch ein sehr gleichbleibendes System gewohnt, was nun komplett überarbeitet worden ist, so zumindest mM.
Genauso sehe ich das auch…
Ich fand gerade die Icons in den ersten Nutzungstagen der iOS-Beta extrem nervig. Nach mittlerweile über vier Wochen, erschrecke ich mich jedesmal, wenn ich auf das iOS 6 meines Arbeitskollegen blicke. Unglaublich wie uralt und verstaubt einem iOS 6 mittlerweile vorkommt.
ja, in einem jahr findet man dann ein paar alte screenshots von früheren iOS-versionen im netz und findet sie so merkwürdig wie die mode der neunziger jahre: wie konnte uns sowas jemals gefallen? werden wir uns fragen…
Das Design ist so scheiße…. Oh man
Dein Kommentar ist so scheiße…. Oh man
Die Ausdrucksart sch… Ist nicht gerade passend aber er hat nicht Unrecht
Und immer noch heißt es „oh Mann“…
Scheiße sagt man nicht, dann ist gleich die ganze gute Erziehung im Arsch!
Und immer noch heißt es „oh Mann”…
Was hat die Ausdrucksweise mit dem ‚Mann‘ zu tun? – Oh man..
Okay ich bin schon ruhig, voreiliges Kommentar von mir. http://www.gutefrage.net/frage.....er-oh-mann
„Der“ Kommentar
Leider hast du recht ..
Das erklärt natürlich, warum einem die Ikons so vertraut vorkommen. Sowohl die Hardware als auch die zukünftigen Ikons, wunderschön! Wie die meisten, freue auch ich mich auf das neue grandiose Design…dagegen wirkt das jetzige, schon fast wie Omas Besenkamer! ;)
Wer Ikons schreibt (den Ilona Vorschlag 2x wegklickt) sollte nicht über Omas besenkamer (sic!) philosophieren…
Das die Form der Apps den ATV und co. entsprechen ist doch schon lönger bekannt. Selbst das Gehäuse in der die Earpods geliefert wurden entspricht exakt den Maßen der App-Symbole
Das soll eine Designvorgabe sein?
Das ist nichts weiter als Zeichenblockgekritzel eines Schülers der seinen Zirkelkasten ausprobiert.
:D :D :D :D
Schwätz doch nicht so doof rum. Schau Dir die GESAMTE Designvorgabe an, dann findest Du alle Details, die ein Designer benötigt, um seine Grafiken zu erstellen.
@Pete:
Absolutely!
Hier, informiere dich mal, bevor du weiter geistig defäkierst:
https://de.wikipedia.org/wiki/Otl_Aicher
@Pete ist gemeint…
Das runde muss ins eckige! :D
Natürlich ist es ansprechend.. Nur die icons, die ab Werk dabei sind, wurden Mies Designed.
Es gibt teilweise schon Apps, die ihre icons angepasst haben und wer hätte es gedacht… Es klappt und sieht sogar gut aus. Der dünne Kreis beim App und iTunes Store ist etwas aufdringlich… Das Settingsicon ist total misslungen, aber die Grundidee, quasi der Gedanke, ist (wenn auch weit hergeholt) sehr gut!!! Ein redesign der icons ist echt Pflicht… So, würde ich meine Arbeit nicht auf den Tisch legen.
Ich hab die Beta wieder runtergenommen, das Design der Apps ist fürchterlich! Es ist kunterbunt, kindisch, zu groß und tut in den Augen weh. Die Benutzerführung hat sich kaum geändert, als eigentlich nix neues, nur hässlicher… Schade!
Und bleibst Du jetzt bis iOS 8 dabei und lässt die anderen 1000000 vor, wenn es wieder heißt: Die Icons sind so hässlich!
Nee, ich wechsel zu Samsung
Wenn du wenigstens HTC gesagt hättest! Samsung, alle wollen Samsung…
Diese Samsung Android Oberfläche allein, bringt mich schon zum weglaufen.
Das war n Witz! ;) Natürlich wechsel ich nicht als Apple Fan, aber schön muss ich ja nun nicht alles von denen finden, oder. Zumal Maverick optisch beim alten Schema bleibt, so ein Kuddelmuddel. Erinnert mich an die Windowszeitit nem Nokia Handy…
Doch. Als Apple Fan bist du sogar dazu verpflichtet alles anzubeten was diese MNC dir vorsetzt. Schließlich wissen sie was wir brauchen und wollen.
Ich weiß ;( ich hab auch ein total schlechtes Gewissen und kann nachts nicht mehr schlafen. Was soll ich nur tun? Ich weiss es: Den Kopierschutz meiner iTunes entfernen, als wma rippen und auf Windows 8.1 und ein Windows Phone wechseln, dann werd ich wieder glücklich sein und mein Leben perfekt ;)
Was ich als einziges noch immer nicht verstehen kann ist, wieso verdammt noch mal ist das Game Center Logo als einziges nicht flach?! WIESO? Das passt einfach gar nicht rein!
Und das Logo der Einstellungen find ich persönlich noch hässlich, ansonsten fand ich’s von Anfang an schön, aber an diese zwei Kleinigkeiten kann ich mich einfach nicht gewöhnen, gut ich hab’s noch nicht im täglichen Einsatz aber mittlerweile doch oft genug gesehen…
Weil Apples Kundschaft das GC sowieso nicht nutzt, sondern deren Kinder…
Genau. Ich hab’s im letzten Screen in irgendeinem Ordner versteckt.
also die icons sind mir relativ egal. mir gefällt ios7 bisher sehr gut muss ich sagen. Wenn ich meiniPhone 5 mit ios7 mit dem iPhone4 mit ios 6 vergleiche, sieht ios6 iwie viel zu verspielt und überdisignt aus.
Mir gefällt das ios7 design um ein vielfaches besser, auch wenn es natürlich hier und da noch einen kleinen köpfschüttler verusacht: der hintergrund vom dock ist der größte designfail seit apples firmengründung, einige elemente passen einfach nicht designtechnisch zusammen (NC hintergrund dunkel, CC hintergrun hell, runde und eckige knöpfe im CC usw)
aber im großen und ganzen gefällt es mir viel besser als die alten ios versionen.
die jenigen die iOS geliebt haben wie es war, sind unzufrieden und alle die ewig auf änderung gewartet haben sind happy. man kann es halt nicht allen recht machen.
Für mich war die Verliebtheit ins Detail einer der entscheidenen Vorzüge von Apple. Nun sieht alles öde und entsetzlich bunt aus. So hätten die früher nichtmal einen Entwurf präsentiert. Ich hoffe, dass man davon keinen Krebs in den Augen bekommt.
warum sagen alle es sieht bunt aus???? die meisten icons haben weniger farben als vorher und ein hintergrundbild sollte wohl jeder wechseln können, oder? ios7 arbeitet mit deutlich weniger farben als ios6…
…weil die meisten Brain-AFK sind, wenn sie hier Kommentare schreiben und sich nicht die Mühe machen, sich mit dem neuen System einmal auseinander zu setzten.
Ein Fussgänger ist mit 10km/h recht schnell. Ein A380 mit 300km/h recht langsam. Also um etwas Bunt zu machen reichen schon 3 Farben. Man kann aber auch mit 20 Farben alles stimmig und weniger Bunt gestalten. Alles Ansichtssachen. Nackte Zahlen sind zweitranging.
Unsinn, ich sehe stechende Farben, blau und dieses entsetzliche grün. Schmalere Schriften führen zur teilweisen Unleserlichkeit und die Apps sehen für mich einfach nur unfertig aus. Aber wie andere schon sagten, Design ist ein schwieriges Thema, manche haben ein Händchen dafür, dann kommt ein Designerwechsel und alles wird verdorben. Dafür finden das jetzige einige wenige gut, welche es vorher schlecht fanden.
Genau so ist es!
stechende Fabren? hast du iOS7 installiert? wenn ich aufsdiplay gucken fallen mir gar keine stechenden Farben auf. Die sind sogar eher noch blasser als früher. einzig das icon der Musik-App hat einen etwas sehr gewagten Farbton. alle anderen icons sind schön dezent. und wo springt dich die Farbe grün an? von den icons der telefon und sms app? das sind die einzigen grünen icons und somit quasi wie die in iOS6.
geschmäcker sind unterschiedlich, keine frage aber iOS7 ist alles andere als knall bunt!
@alex: Brain-AFK ?? WTF ??? Weißt anscheinend nicht wofür afk steht, aber Hauptsache nen Anglizismus verwandt. Congrats.
Peter, 100% Zustimmung. Ich stehe auf diese kleinen Dinge, wie z.B. das versteckte Apple Symbol im Bücherregal. Wenn so etwas wegfällt, NERVT MICH DAS !!!
meine güte, das design muster kann ich auch für ne kartoffel anwenden oder nen regenschirm. sogar die schminkbox meiner frau sieht exakt von oben so aus :-p
Wenn jemand ein Apple Produkt nur wegen dem Design kauft, dann ist es Zeit zu wechseln.
Am besten jedes Jahr. Weil jedes Jahr bringt jemand anderes ein Feature was die anderen nicht haben.
Bereit zu Anfang des Iphones hatte es weniger Funktionen und Standbye wie andere Produkte.
Nun ist das iOS6 auf 7 geändert, was in der Handhabung aus meiner Sicht nur Vorteile und Erweiterungen bringt.
Da es noch die Beta ist, muss nicht immer alles in der Luft zerissen werden. Wenn bei dem Starttermin alles noch genauso ist, dann kann man sagen es ist nicht sein Geschmack.
In allen Previews ist das Bubble Hintergrundbild zu sehen, interessant wäre es wenn einer der Vielen Entwickler die sich hier herumtreiben dies mal in ein SW Foto ändern. ich sehe es wie icke.
Warum reitet ihr immer auf die scheiß Beta rum? Selbst wenn sich Kleinigkeiten ändern sollten, so bleibt doch die Grundrichtung bestehen! Natürlich ist das Kaufargument nicht das Design alleine, für mich gibt es viel mehr Gründe, doch muss es doch auch mal möglich sein Kritik zu äußern, deshalb findet man doch nicht das ganze Produkt scheiße. – Kopfschüttel-
Die Richtung bleibt bestehen, da bin ich voll bei dir.
Aber viele der Kritiken beziehen sich auf Kleinigkeiten oder sinnlose Vergleiche.
Ob das NC zum Beispiel schwarz bleibt oder doch noch Tranzsparent, das Gamecenter flach wird, sind Details die sich bis zu Release sehrwohl ändern können.
Da orientiert sich das SoftwareDesign für 2013/14 am HardwareDesign von 2012? Das nenn ich mal sowas von Fortschritt! Innovation! Kunst! Da hab ich ja schon seit 2011 drauf gewartet!
Denkt denn wenigstens einer auch mal an die Kinder?
Meiner Meinung nach wird viel zu viel an die Kinder bzw. jüngeren Nutzer gedacht.
das war auf die ständigen Szenen von Maude bei den Simpsons bezogen :)
Ach so… :-)
Nachwievor:
1. Design ist klasse
2. ios7 läuft in der 3ten Beta wie ein Traum
Es ist doch jedes mal das gleiche. Fast alle finden was zum meckern, benutzen es aber später trotzdem und finden es dann doch gut… Pathetic… Just pathetic… Bin ich wohl einer der wenigen die iOS7 gut finden.
ACHTUNG NEWS – Würfel sehen auch aus wie App Icons!
Was für ein Schwachsinn.
Sieh dir die Vorlagen doch mal an
DER Mac mini! Just sayin‘
Steve würde Ivy an die Wand nageln und im Meer versenken. Er hat nicht umsonst Hardware und Sftwaredesign gertrennt, Das das beide nicht zusammengehört sie man ja,nun an der ios7 Katastrophe.
+ 1
Endlich einer der normal denkt, dachte schon dass ich ne Tablette brauche.
Jawoll!
So ein Quatsch… jeder Bierdeckel würde den Vorgaben entsprechen. Man kann wirklich alles nach Gusto interpretieren.
Dachte ich mir auch gerade, als ich von oben auf mein 0,5l-Bierglas schaute
Tut mir leid, aber das ist Bödsinn… das stimmt alles nur annähernd. Annähernd deshalb, weil es einfach bei den hier verwendeten Formen wiederkehrende Abstände gibt, die als angenehm empfunden werden bzw. sich aus dem automatisch ergebenden Raster ergeben – der Rest ist Zufall.
Wenn ich alle Maßverhältnisse meines Fahrrads in alle möglichen Verhältnisse setzen würde, fände ich bestimmt auch verdächtige Übereinstimmungen mit Maßen und Positionen der Cheopspyramide.
„Mit Einführung der großen iOS 7-Programmsymbole zündete Apple eine Bombe im Lager der Design-Community.“
Ich habe die Hoffnung nicht aufgegeben, dass Ihr endlich mal die korrekte Kommasetzung verwendet.
Bin ich denn der einzige, der die neuen Icons, und überhaupt das neue iOS mitsamt seiner Benutzeroberfläche ‚total geil‘ findet? Ich habe mich sofort zurecht gefunden, und ich finde, dass die neue Schnellzugriffsfunktionen ziemlich genau das sind, was mir – ohne das ich es wusste- gefehlt hat ;-) Und letzten Endes muss man sagen,dass das Look&Feel, egal wie man es jetzt findet ,konsistent durchgezogen wurde und damit auch wieder für verbesserte Usability sorgt. Genau das unterscheidet m.E. Apple von anderen.. hier wird einfach mit Blick auf den Anwender getestet und krasse Patzer, wie 5 verschiedene Icons die auf ein und dasselbe Ziel zeigen, vermieden.