Vorschläge und Hürden
Entwickler grübeln: iPhone X, Apple Watch, Drag and Drop
Im folgenden verlinken wir vier aktuelle Leseempfehlungen, deren Lektüre wir euch ans Herz legen möchten. Vielleicht habt ihr in der Mittagspause oder auf dem Weg nach Hause ja zehn Minuten Zeit um euch den Gedanken und Problemen aus der App-Entwickler-Community zu widmen.
Drag and Drop richtig umsetzen
Die Macher der Podcast-App Castro gehen in ihrem Blogeintrag Design Details: Drag and Drop auf die bestmögliche Umsetzung der unter iOS 11 nun möglichen Drag-and-Drop-Funktion ein.
Wie sollten Entwickler am besten Gebrauch von der neuen System-Funktion machen? Wie repräsentiert den Übergang von statischen Menü-Elemente hin zu schwebenden Drag-and-Drop-Komponenten am elegantesten? Und: welche visuellen Hinweise sollten Entwickler berücksichtigen um ihre Nutzer an die Hand zu nehmen?
Der Blogeintrag wird von zahlreichen Beispiel-Videos flankiert, die als Denkanstoß und Diskussionsgrundlage dienen sollen und euren Besuch verdient haben.
Benutzeroberflächen beim iPhone X
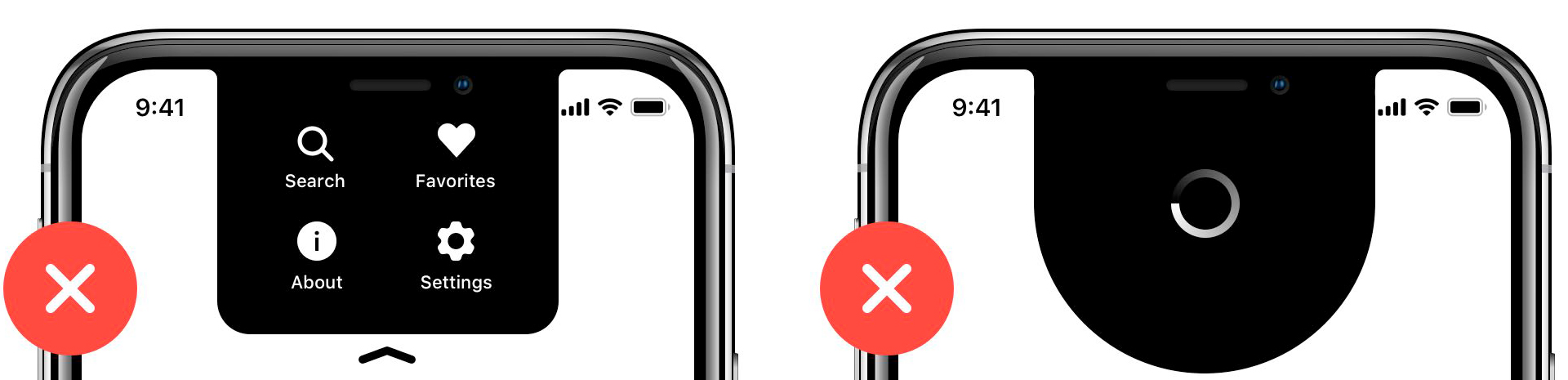
Hier müsst ihr nicht viel lesen, sondern könnt euch durch eine Reihe von Grafiken scrollen, die der Designer Max Rudberg dafür nutzt zu erklären, wie man am besten mit der Stirn des iPhone X umgehen sollte.
Neben Hinweisen für eine sinnvolle Menü-Gestaltung und Empfehlungen für das beste Layout von Querformat-Applikationen zeigt Rudberg auch, was man besser nicht mit der Lücke am oberen Ende des iPhone-Displays anstellen sollte.
Entwickeln für die Apple Watch
Der App-Entwickler Benjamin Mayo kritisiert in seinem Beitrag Developing For Apple Watch die Hürden, die beim Erstellen von neuen Apple Watch-Applikationen genommen werden müssen und haut damit in die gleiche Kerbe, die der Overcast-Programmierer Marco Arment Ende September angerissen hat.
Apples aktuelle Schnittstellen würden fast keinen Raum für Innovation bieten. Anders als beim iPhone könnten Watch-Entwickler nicht einfach eigene Ideen mit eigenen Werkzeuge umsetzen, sondern müssen mit Apples beschränkten Frameworks hantieren und dabei auf der Stelle treten:
The current WatchKit API leaves no room for invention. iOS innovations like pull-to-refresh came about because the iPhone OS UI frameworks were flexible enough to let developers and designers run wild with their own ideas, if they wanted to. Some of these custom controls worked so well Apple later incorporated them as standard components in UIKit. That free reign creativity simply can’t happen on the watch at the moment. Apple defines what is possible.
iPhone X: So viel größer wird das Display
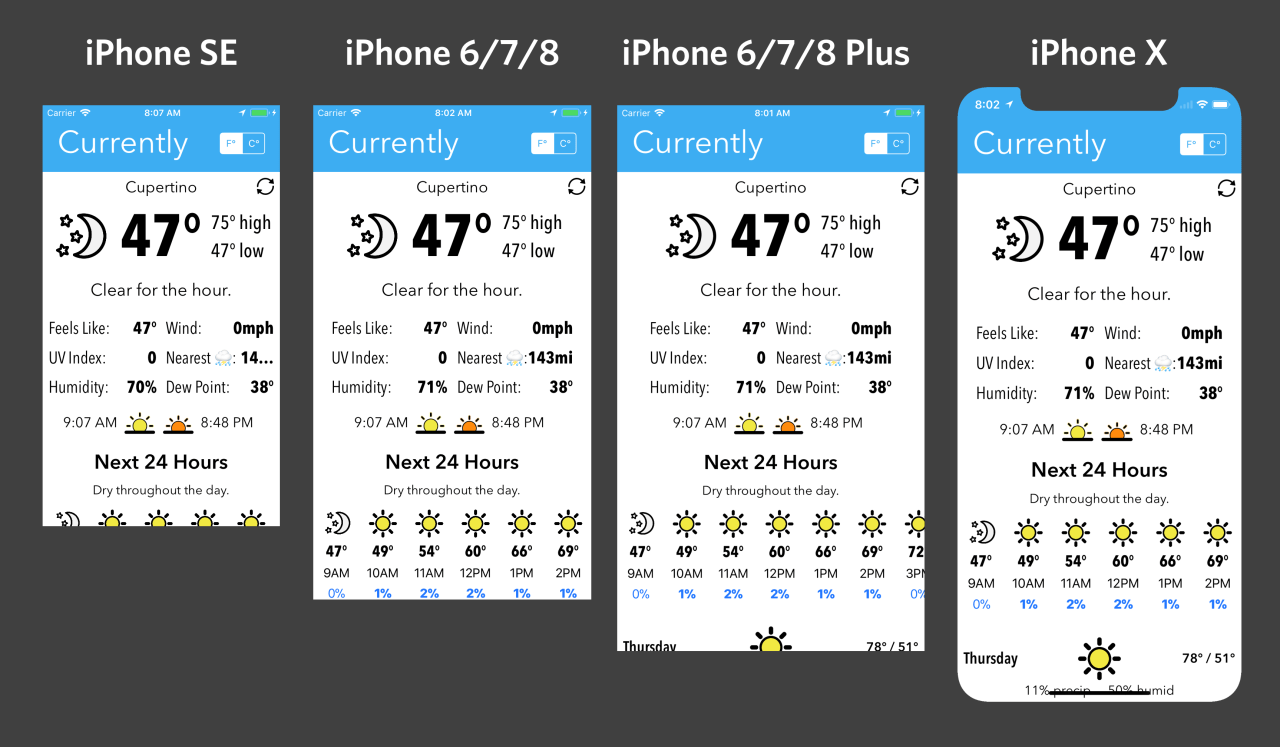
Abschließend emfpehlen wir euch dieses Schaubild von Matt Birchler. Der Blogger versucht mit seiner Grafik den Zugewinn produktiv nutzbarer Display-Flache beim iPhone X zu visualisieren und lässt dieses gegen das iPhone SE, das iPhone 8 und das iPhone 8 Plus antreten.



Ich bin immer noch gespannt wie sich das iPhone X durch den fehlenden Homebutton in der Praxis bedienen lässt. Die Bedienung durch Gesten (inkl. Kollisionen bei Apps die die neuen Gesten bereits belegen) stellt ich mir in der Praxis ziemlich lästig vor (Knowledge in the head vs. Knowledge in the world) .
Die runden Ecken unten machen bei vielen bestehenden Designs Probleme und die „Ohren“ am oberen Rand sind einfach nur hässlich. Der absolut einzige Grund für dieses Design ist doch, dass das iPhone nicht wie ein Galaxy aussehen sollte. Dafür die Probleme mit dem fehlenden Homebutton und die klägliche Design in Kauf zu nehmen halte ich für eine schlechte Entscheidung.
Aber abwarten, vielleicht ist es in der Praxis ja doch alles ganz super :-P
Ich sehe überhaupt keinen Fail im Design. So sind die Geschmäcker verschieden.
Also ich find das Design gelungen. Geschmäcker sind verschieden!
Funktional finde ich das Design garnicht so schlecht. Man ist halt darauf aus gewesen soviel wie möglich von der Gerätevorderseite nutzbar zu machen.Mit einem physischen Homebutton hätte man das Display nicht so weit nach unten ziehen können.Die Ohren wiederrum machen die ansonsten leer gebliebenen Glasflächen oben am Rand nutzbar und haben eine feste Aufgaben, nämlich das Anzeigen von Status und Uhrzeit.
Wenn dem so wäre hätte man die „Ohren“ als Diesplay nutzen aber den Bereich immer als schwarzen Hintergrund mit weißer Schrift auslegen können. Damit wäre die Information an Ort und Stelle, man hätte aber optisch keine Ohne.
Klar wollte man einen möglichst großen Teil der Vorderseite nutzbar machen, aber zu welchem Preis? Ein Button der immer an der selben Stelle ist braucht keine Erklärung und kein Wissen (Knowledge in the Head) um korrekt bedient zu werden. Ein Button sagt schon von sich aus „Drück mich“ (Knowledge in the World). Schlimmer noch, als dass man nicht mehr sieht oder fühlt wie das Gerät zu bedienen ist, haben die (unsichtbaren) Gesten die man jetzt lernen muss, auf verschiedenen Geräten verschiedenen Bedeutungen.
Kann sein, dass das in der Praxis alles ganz toll ist, aber die UX Theorien und Grundlagen der letzten Jahrzehnte lassen da etwas anders vermuten. In seinen Anfangstagen war Apple DER Spezialist in Sachen UX und hat nicht weniger der Dinge die heute als Standard und Messlatte dienen selbst geprägt. Das macht es ja gerade so seltsam, dass diese Standards hier scheinbar über den Haufen geschmissen werden.
Beim Auto-Bau hat sich als gut und praktisch erwiesen ein Lenkrad für die Steuerung zu verwenden und diesen im vorderen Teil mit Blick nach vorne zu verbauen. Das heißt nicht, dass es keine bessere Steuerung geben kann, oder dass es demnächst nicht vielleicht ganz tolle Autos ganz ohne Steuerung geben kann. Wenn nun aber ein Konzern statt des Lenkrades drei bunte Knöpfe im Kofferraum verbauen würde, hätte man auf Grund der bisherigen Erfahrungen auch genügend Grund das in Frage zu stellen. Genauso ist es bei dem Verzicht auf den gut etablierten, gut bedienbaren und sinnvollen Homebutton zugunsten von Gesten auch…
@mHumm:
Grundsätzlich hast du recht mit dem Home Button. Das iOs Interface verliert somit an Zugänglichkeit.
Wobei man die Nachteile des Einknopf Konzeptes bereits heute sehr gut an der Mehrfachbelegung sieht. Diese ist zum einen Kontextabhängig und zum anderen aber auch durch verschiedene Betätigungsarten umgesetzt. Gerade diese Mehrfachbelegungen muss man auch lernen.
Ich sehe das sehr gut in meinem Umfeld, dass diese Mehrfachbelegungen nicht immer bekannt sind.
Zudem sind die verschiedenen Betätigungen nicht so gut differenziert, was eben im Alltag schon etwas nervt.
Grundsätzlich ist das ein Abwägen zwischen intuitiver Bedienung und effizienter Bedienung. Da es sich bei Smartphones ja um persönliche Geräte handelt, muss es meines Erachtens nicht zwingend lernfrei bedienbar sein. Anders als bei öffentlichen Geräten.
@Babbling
Absolut richtig, ein gewissen Maß an „Lern-Funktionen“ gehört immer dazu. Ein Gerät, dass seine Bedienung zu 100% selbst erklärt (also nur durch das Design und nicht durch eine Anleitung) ist vermutlich eine Utopie oder so simple, dass es nichts zu erklären gibt.
Setzt man aber einen Nutzer mit Null Erfahrung vor ein iPhone 8 und bittet ihn eine App zu schließen, klickt er mit Sicherheit nach sehr kurzer auf den Homebutton. Das man damit mit anderen „Gesten“ auch Siri aufrufen oder den App-Switcher anzeigen kann findet man nur schwer heraus, aber die ganz essentielle Funktion „App schließen“ findet sich sehr einfach und schnell.
Ganz im Gegenteil zum iPhone X. Ein Null-Erfahrung-Nutzer wird dort vermutlich recht lange brauchen um eine App schließen zu können. Hier sind also schon die simpelsten Funktionen nicht sichtbar und durch eine Lernhürde versperrt.
Das ist keine gute UX. Punkt. Ob die UX so schlecht ist, dass das in der Praxis ein ernsthaftes Problem ist, muss sich natürlich erst zeigen. Aber „früher“ war es Apples Anspruch die beste UX zu liefern und nicht nur eine UX die weniger Probleme macht als befürchtet.
@mHumm: Es ist sehr erbauend, hier fundierte Kommentare zu lesen.
Ich stimme dir teilweise zu. Es gibt zwar keinen Button mehr, der zum drücken „einlädt“, aber dennoch gibt es diesen Streifen, der unten immer als Overlay vorhanden ist. Ob man nun drückt, oder hochschiebt, die Lernkurve sollte gleich sein. Selbstverständlich ist ein Button bei Erstbenutzung offensichtlicher, aber ab zweiter Benutzung ist diese Offensichtlichkeit nicht mehr nötig.
Dass das Beenden von Apps via HomeButton in iOS nicht eingängig ist, zeigt sich dadurch, wie viele Menschen immer noch ihre Apps im AppSwitcher durch hochschieben „beenden“.
@Babbling dito :-)
Wie gesagt gehe ich nicht davon aus, dass das iPhone X mit den Gesten katastrophal schlecht, quasi unbedienbar, wird. Natürlich kann man einen Wisch nach oben lernen und ja, der Streifen gibt auch einen gewissen Anreiz dazu.
Aber Streifen + Geste sind sind nicht so gut wie ein Homebutton. Punkt. Ob die Lösung nun 50% so gut ist wie ein Homebutton oder doch eher 95% so gut muss sich natürlich in der Praxis zeigen. Fakt ist aber, dass die UX (zumindest mit sehr hoher Wahrscheinlichkeit)
gelitten hat. Da bleibt doch die Frage nach dem Warum…?
Der Großteil der Apps verwendet TabBar, diese nutzen den zusätzlichen Display-Platz quasi gar nicht, sondern verwenden diesen nur für die Anzeige des Schiebe-Balkens. Gewinn = 0, UX – x… Nur Vollbild-Apps oder Listen, etc können wirklich davon profitieren. Aber wie groß ist dann der Vorteil?
Die Frage ist also, was hat man durch den Verzicht auf ein ganz wesentliches UX Merkmal wirklich gewonnen. Ich finde nichts, außer dass das iPhone X nicht aussieht wie ein Galaxy….
Nachtrag:
Selbst in den Screenshots im Artikel sieht man, dass der Schiebebalken zu anderen Problemen führt: In dem Design wird z.B. die unterste Zeile überdeckt und der Text ist kaum noch lesbar. Das kann man natürlich lösen, indem man den Text mehr Abstand zum unteren Rand gibt, aber wie viel Displayplatz hat man dann noch mal gewonnen…? :-)
@mHumm
Sehe da kein Problem, da der Balken verschwindet, und sich nur zeigt, wenn man diesen Bereich auch berührt.
Voll geil. Im Simulator ausprobiert, aufm Gerät wirds der Hammer wie ich finde. Aber jedem das Seine, man darf ja noch weiterhin das 8er oder SE kaufen wenn man will.
Deshalb ist das iPhone X ja quasi auch ein Sondermodell. Ich persönlich freue mich dass Apple hier etwas riskiert. Warum nicht? Wenn es runde Smartwatch-Displays gibt, warum dann nicht auch abgerundete Display-Ecken? Klasse find ich.
Mich spricht das Design absolut an. Just a Screen in your palm
Spannend !
Abwarten. Das Angebot ist da. Jetzt kommt es auf die Nachfrage an. Nach bisherigen Befragungen und YouTube Videos scheint diese enorm zu sein. Der Markt wird entscheiden und damit der Käufer, ob das X ein Erfolg wird oder nicht. Nur noch drei Wochen…
An der Grafik sieht man, dass vermutlich hauptsächlich für iPhone 6/7/8 angepasst wird. Auf dem 4″ Display wäre zwar Platz, aber die Elemente sind ungünstig angeordnet. Das „Current“ ist beispielsweise im Verhältnis zu groß (ähnliches inzwischen ist fast jeder App) und die Daten von „Nearest“ müssen abgebrochen werden. Schade dass diese handliche Displaygröße so vernachlässigt wird.
Find ich auch ärgerlich. Wollte mir eigentlich ein SE2 kaufen, sofern es denn erscheint, aber gerade iOS11 macht sich hauptsächlich durch Platzverschwendung bemerkbar, die bei den kleinen Modellen echt stören.
Tolle Artikel. Danke. Zuerst war ich wegen der Überschrift sehr skeptisch, dass die Programmierer nur rumjammern. Aber das Gegenteil ist der Fall! Alles sehr konstruktive und anschauliche Gedanken.
Ich frage mich seit dem iOS redesign warum fast alle UI Elemente runde Ecken bekommen hatten (Notifikationen, Buttons etc), macht ja auf einem Display mit harten Ecken imho designtechnisch wenig Sinn. Mit dem iPhone X erklärt sich plötzlich die Design Entscheidung und alles sieht wieder sexy aus.
Was bringt die größere Höhe des iPhone X, wenn die Breite die eines iPhone 6/7/8 ist?
Im Landscape hat man so nur die C/C Size Class statt der R/C Size Class des iPhone 6/7/8 Plus, daher auch kein Landscape-Homescreen und z.B. keine Landscape Einstellungen mit Master/Detail auf einer View.
Insgesamt ist dieses Telefon daher eher ein Rückschritt, wenn man von einem der Plus-Geräte kommt, trotz größerem Display, da einfach der Platz schlechter nutzbar ist und sogar genutzt werden kann. Naja, vermutlich will man mit dieser Aktion später das iPhone X Plus pushen.
Unter anderem deswegen habe ich jetzt vom 6s auf das 8 Plus gewechselt. Die nächsten zwei Jahre erlebe ich mit einer für mich völlig neuen Bildschirmdiagonalen und allen anderen Vorteilen eines Plus-Geräts. Danach, wenn es ausgereift ist, greife ich gern bei der dann aktuellen Version des X zu.
ist auch der grund, warum ich mir das 8 plus hole anstatt das X. ich hab aktuell ein 6s, die displaybreite ist exakt gleich wie beim X, man bekommt also nur einen „größeren“ bildschirm im sinne von höhe – die meisten apps werden ewig brauchen bis sie für das X angepasst sind. bis dahin kommt hoffentlich ein X plus mit displaybreite eines aktuellen plus modells :) allen anderen aber viel spaß mit ihrem „riesigen“ 5,8 zoll display
Ich würde so überflüssige Infos wie „Next 24 hours“ einfach weglassen, denn das ergibt sich aus den grafischen Darstellungen ohnedies. Dadurch würde die Vorausschau auf die nächsten Tag deutlich mehr Platz gewinnen – und die wichtigen Infos transportieren. Und sogar über die Wichtigkeit des Inhalts von „Clear for the hour“ kann man durchaus mal nachdenken.
Es geht hier nicht um die Wetter App an sich, sondern generell darum wieviel Platz man mehr auf dem Bildschirm hat…
weiß jemand welche Wetter-App das ist?
Today’s Forecast
Webseite: https://forecast-app.com/
App Store: http://www.ifun.de/app/1271219.....206
Ich finde, dass Castro Drag
Unser Fehler, entschuldige Bitte! Kommentare mit „&“-Zeichen bringen die App gerade aus dem Tritt. Ein fehlerbehebendes Update wartet auf seine Freigabe. Asche auf unser Haupt.
danke!
@mHummDaumen hoch!Genau meine Gedanken. Zwei Jahrzehnte Vorreiter für UX / UI Design und heute braucht man Erklärvideos.
Erklärvideos braucht man nur weil der Kunde Faul geworden ist und sich nicht mehr einarbeiten will! Genau deswegen bietet Apple weiterhin das alte Design an. Es gibt kein Gerät und keine Software die man nicht erlernen muss! Gerade dieser Prozess macht mir persönlich sehr viel Spaß um neue Dinge selber zu entdecken, andere wollen lieber das alte behalten. iOS 1 war in der Zeit in der es rauskam wegweisend, es wäre aus heutiger Sicht einfach nur langweilig weil es kaum Funktionen bietet. iOS 2 war dann die Weiterentwicklung von iOS 1 auf Apps basierend. Jetzt erleben wir einen Umbruch. Einige Apps werden in den nächsten 5 Jahren der kI weichen. Viele Dinge für die wir heute noch Apps benutzen werden von Siri, Alexa etc. übernommen werden, falls Siri irgendwann richtig nutzbar wird. Mit dem Homepod hat Apple bewiesen das sie das Thema Siri auch äußerst ernst nehmen und sich bei diesem Thema nicht auf die faule Haut legen. Ich bin äußerst begeistert von der neuen iU vom iPhone X. Leider wird bei mir der Lernprozess relativ kurz sein.
Moin
Die spannende Frage für mich ist: Wird es beim X ein Anzeigezoom geben wie beim Plus? Das wäre schon Voraussetzung für mich…
Max Rudberg? Der Max Rudberg vom einst legendären iOS Design Glasklart? oO
Da werden Erinnerungen wach. Was für ein geniales Design das damals war :> wunderschön
https://imgur.com/a/GYcoP
Das iPhone X ist ja nicht das erste Smartphone ohne Homebutton, bei anderen Systemen „schiebt“ man ihn einfach ins Bild, z.B., bon daher sehe ich da keine Probleme.