Konsole und Quelltext im Blick
Web Inspector für iOS 15: Safari-Erweiterung für Entwickler
Mit Web Inspector bietet sich nach Vidimote, Keyword Search, Amplosion und Overamped noch eine sehenswerte Safari-Erweiterung für iPhone und iPad zum Download im App Store an. Diese erweitert den Apple-Browser nun endlich auch auf den Mobilgeräten Cupertinos um eine Taste zum Einblenden der wichtigsten Web-Entwickler-Werkzeuge.
Die kostenlose Safari-Erweiterung, die auf In-App-Käufe, Werbung und Nutzer-Tracking verzichtet, ist vergleichbar mit dem Web Inspector, den Apple seinem Desktop-Browser ab Werk mit auf den Weg gegeben hat, auf iPhone und iPad aber zurückhält.
Quelltext und Javascript-Konsole
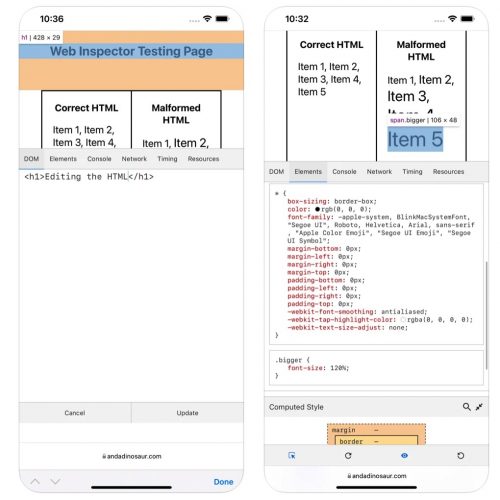
So blendet die Erweiterung bei Bedarf eine Quelltext-Ansicht ein, die den Zugriff auf die sogenannten DOM-Objekte der aktiven Webseite gewährt. Hier lassen sich ausgesuchte Bereiche der Webseite inspizieren, editieren und genauer überprüfen. So stehen, wie auch auf dem Desktop, Möglichkeiten zur Verfügung die Netzwerk-Requests der offenen Webseite zu prüfen und einen Zeitlichen Verlauf des Rendering-Ablaufs einzusehen, der alle Ressourcen der Webseite (von Bildern über Skripte bis hin zu CSS-Stylesheets) berücksichtigt.
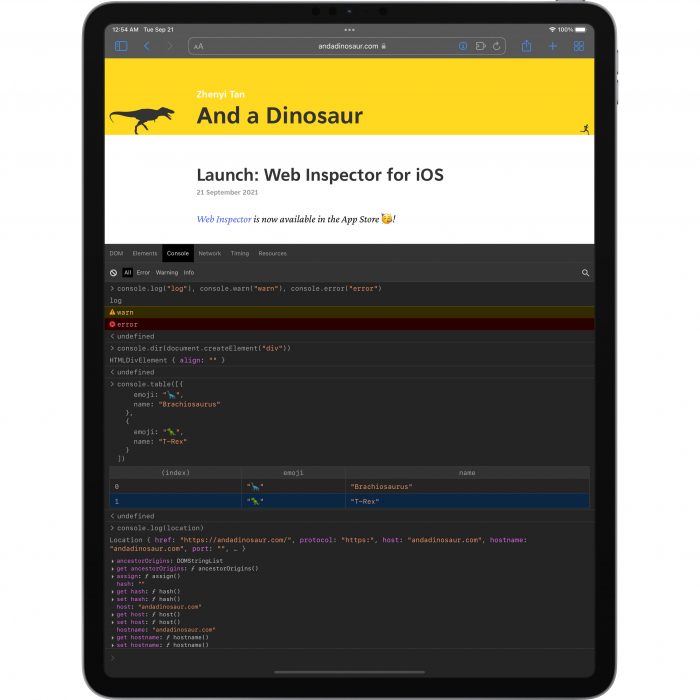
Eine JavaScript-Konsole hilft beim Beheben von Fehlern auf der Webseite, zeigt Warnungen an und ist oft der erste Anlaufpunkt bei Debugging-Ausflügen im Netz.
Leider nicht im Hintergrund aktiv
Web Inspector ist eine der ersten Safari-Erweiterungen die einen klassischen Web Inspector mit dem beschriebenen Funktionsumfang zur Verfügung stellt – andere dürften schon in Kürze folgen. Bis kein besserer Download verfügbar ist, empfehlen wir den hier mitlesenden Webentwicklern den Zugriff.
Ihr solltet aber die Einschränkungen kennen, auf die Entwickler Zhenyi Tan in seinem Blog aufmerksam macht: Da die Web-Erweiterung unter iOS nicht kontinuierlich im Systemhintergrund laufen kann, lassen sich JavaScript-Meldungen und Netzwerk-Requests ausschließlich nach den Laden der Seite anzeigen und nicht schon währenddessen.


Klingt super, wenn man nun auch irgendwann mal einen Mail Header sehen könnte oder know wifi löschen, wäre das klasse….
Kleiner Tipp, iPhone an Mac anschließen, Safari auf dem Mac starten, Entwickler-Tools öffnen. Schon gibt’s die gleichen Entwickler-Tools für iOS-Safari.
Ohne Mac ist das aber keine Lösung. Ich habe die hier genannte App auch sofort auf iPhone oder iPad installiert. Hat natürlich noch potenzial aber immerhin ein Anfang. Langfristig ersetzt es den Mac.
Sehr geil.
Gibt es wirklich Menschen, die den Safari zum entwickeln nutzen?
Der Chrome ist dafür doch viel besser?
Der Safari nach Chrome das Web auch dominiert ist es wichtig Safari auch zu testen. Ich nutze ihn auch zum entwickeln. Mein Kollege nutzt Chrome. So haben wir entdecken wir zeitnah Fehler auf Websites.
…nicht zum entwickeln, aber zum debuggen, wenn es etwas nicht funktioniert, sind die Tools auch unter Safari sinnvoll.
Grandios! Wird sofort installiert. Danke!
—
Die einzige mir bekannte App, die ich bisher immer mal wieder für diese Zwecke genutzt habe, ist „Inspect Browser“. Nicht schön, aber erfüllt ihren Zweck: https://apps.apple.com/de/app/inspect-browser/id1203594958
Nach wie vor danke für den Tipp! Die Extension kommt aber leider tatsächlich nicht an „Inspect“ ran.
Die Achoo html Extension ist auch ganz nett. Dort kann man auch den Quelltext einsehen, aber zusätzlich hat man noch einen WYSIWYG Editor. Man kann also quasi die Seite live editieren. Ganz praktisch um bestimmte Elemente vor dem drucken zu entfernen.