Schnellzugriff auf Web-Anwendungen
Mit Workflow: Mobile Webseiten als Mini-Apps
Michael Rockwell gibt einen netten Denkanstoß: Mit Apples Workflow-Applikation lassen sich hervorragende Mini-Applikationen aus Webseiten bauen, die ihrerseits keine iPhone-Anwendungen anbieten.
Ähnlich wie der Einsatz von Fluid auf dem Mac – die macOS-Applikation erstellt Ein-Fenster-Anwendungen aus Webseiten – kann Workflow dazu genutzt werden, beliebige Webinhalte mit einem eigenen Icon auf dem iPhone-Homebildschirm abzulegen.
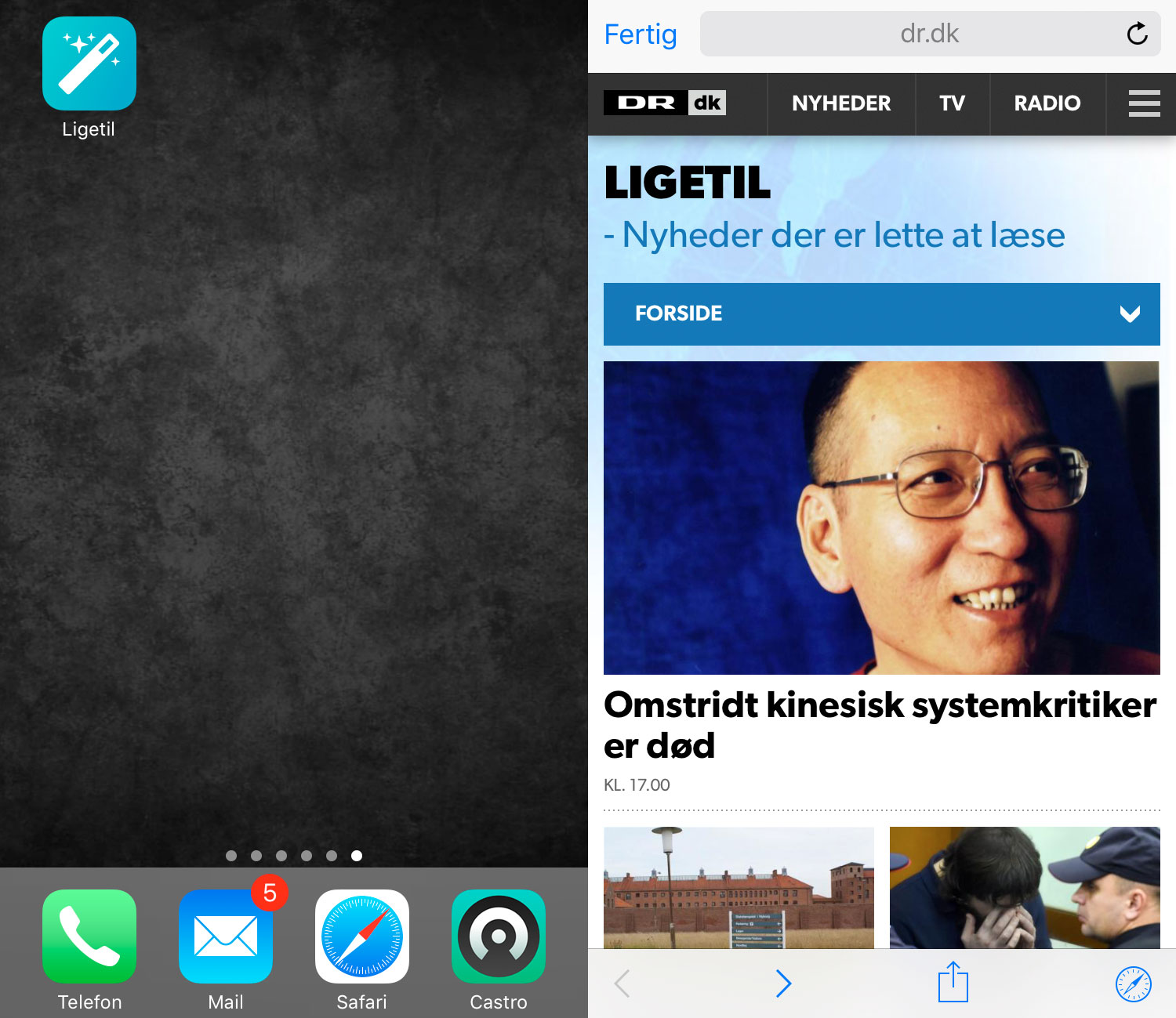
Das Icon, ein kleiner Bonus, lässt sich über Workflow zudem mit einem beliebigen Symbol und einer selbstgewählten Farben verzieren. Praktisch wenn die gewählte Webseite von sich aus kein iPhone-optimiertes Icon bereithält.
Und nicht nur die Icon-Option, auch das mögliche Performance-Plus sprechen für Workflow. Im Gegensatz zur System-Funktion „Zum Homebildschirm hinzufügen“, mit der sich beliebige Webseiten auf dem iPhone-Homescreen ablegen lassen, startet Workflow beim Aufruf der von euch erstellten Lesezeichen einen Safari View Controller.
Dieser versorgt euch mit einem vollwertigen Browserfenster und muss nicht auf eine abgespeckte Safari-Version ausweichen, die das iPhone beim Aufruf von Vollbild-Webseiten, die über die Option „Zum Homebildschirm hinzufügen“ gesichert wurden, noch immer bemüht.
Um es kurz zu machen: Wenn ihr eine Webseite habt, die ihr immer mal wieder ansurft und dazu gerne ein App-ähnliches Symbol nutzen wollen würdet, dann erstellt euch einen Workflow. Diesem fügt ihr lediglich die beiden Module „URL“ und „Show in Safari“ hinzu und sichert ihn durch die Option „Add to Home Screen“ anschließend auf dem Homebildschirm des iPhones.


Das ist echt mal cool. Ich danke euch perfekt
Workflow… warum haben die das gekauft, die müssen doch was aushecken?
Oh ja. Das ist mal richtig genial. Danke für diesen Tipp.
Kennt/Hat jemand von Euch einen Workflow, mit dem man sich Songs abspielen lässt, die lokal in einer Playlist gespeichert ist und die man am längsten nicht mehr gehört hat?
Das sollte mit der Action „Find Music“ funktionieren:
– Add Filter
— Last Played Date
Gruß
Danke sehr für den Tipp, das werde ich mal versuchen.
Nimm intelligente Playlisten
Last Played ist das Stichwort
Was soll daran toll sein? Es öffnet erst die Workflow-App und dann erst die Internetseite. Über den normalen Weg ohne Workflow geht es schneller.
Workflow, warum kann ich mich damit nicht anfreunden? Schon mehrmals geladen, mehrmals getestet und jedes Mal gelöscht. Irgendwie finde ich das recht umständlich. Klar das erledigt mit einem Klick mehrere Sachen auf einmal, trotzdem habe ich für mich noch nichts braunstes entdeckt!! Was habt ihr so für Workflow Befehle am laufen? Das würde mich sehr interessieren.
Ich benutze zum einen den Home ETA Workflow wenn ich auf dem Heimweg bin. Mit einem Knopfdruck bekommt meine Frau eine iMessage mit der Nachricht wie lange ich fahre. Sehr praktisch, da ich manchmal Außentermine habe und die Standorte variieren.
Zum anderen nutze ich Downloader. Damit lassen sich z.B. Videos aus Safari herunterladen und in beliebigen Apps speichern. Ich brauche die Funktion ab und an und Safari hat ja leider keinen Download Manager.
Mit einem anderen Workflow kann man sich den Quellcode einer Website direkt aus Safari heraus anzeigen lassen oder mit einem anderen alle Bilder einer Website herunterladen.
Es gibt viele Möglichkeiten!
Vielen Dank, das sind mal gute Anregungen.
Ich hab z.B. Einen Workflow der mit einer Ausführung das Nachtlicht (hue Lampe) und Einschlafmelodi für meine Kinder Startet. Und sogar die Displayhelligkeit meines iPhone / iPads runterdreht.
Verschieden Workflows für Apple Music.
Erinnerungen oder Ereignis an einen Ort. Geht schneller als über die Reminders App und Siri kannst meist vergessen.
Vorgefertigte Texte zur Auswahl die direkt in iMessage übertragen werden.
Download und direkt konvertieren von Dateien.
Delete last Photo
Und so weiter.
Extrem nützlich wenn man für sich den passenden Zweck findet.
Bin jedoch sehr gespannt was Apple draus macht.
Ja die Anregungen sind super, Danke! Leider wieder gelöscht. Das was ich gerne machen würde kann Workflow nicht oder vielleicht doch nur bin ich zu dumm dafür. Vielleicht muss ich mir einige Tutorials anschauen.
Hey, vielen Dank! Interessanter Ansatz! Ich selbst finde das Ergebnis durch „Zum Homebildschirm hinzufügen“ allerdings auch cool. Da kommt es nur eben sehr auf die Seite an. Ich programmiere dann immer noch eine zusätzliche Navigation für die „Web-App“. Mit entsprechendem Script lässt sich auch das Öffnen von links in Safari unterbinden. — Aber ja, das muss ja von Entwicklerseite gemacht werden. Für viele andere, nicht ganz so fortschrittliche Websites ist der Workflow mit Workflow sicher ein toller Workflow!
Mich würde interessieren, ob es so eine Möglichkeit unter IOS auch z.B. für Pages/Numbers-Dateien gibt? Das wäre manchmal eine große Hilfe!
Funktionieren in diesem Safari View Controller Content Blocker? Soweit ich mich erinnere, sind die doch nur in Safari direkt aktiv, oder? Damit wäre das für mich gestorben.
Die funktionieren auch im Safari View Controler
Wo ist denn der Unterschied zum direkten ablegen des links auf dem homescreen?
Da gibt es einen Artikel zu, und zwar nur unweit dieses Kommentarbereichs.
Danke für diesen genialen Tipp! Das kann ich gerade hervorragend gebrauchen. :)
Wo ist da der Unterschied zur Safari-Funktion „Zum Home-Bildschirm hinzufügen“?
A
Da gibt es einen Artikel zu, und zwar nur unweit dieses Kommentarbereichs.
Ernsthaft?! Wenn ich mir hier die Kommentare „Wo ist der Unterschied zu…“ durchlese, frage ich mich, ob von den Verfassern nur die Bildchen angeguckt werden bzw. nur die Überschrift gelesen wird, oder ob sie einfach nur Reaktionen wie meine provozieren wollen.
Bitte die runden Dinger in den Augenhöhlen, nebst angeschlossenem Prozessor auf Eiweißbasis benutzen oder Ironie besser kenntlich machen. Danke :P ;)