Von Mac und iPhone berücksichtigt
Mit 12 Zeilen CSS: Einfacher Dark Mode für Webseiten
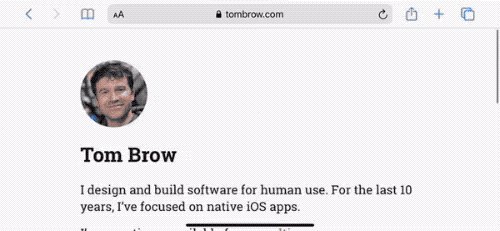
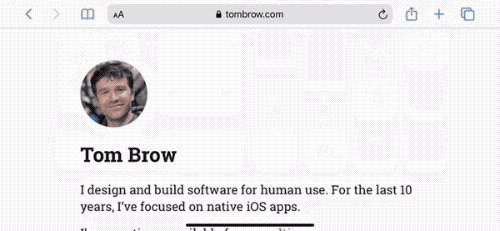
Der Software-Entwickler Tom Brow hat sich auf seinem Blog mit dem von iOS 13 eingeführten Dunkelmodus auseinandergesetzt und erklärt am Beispiel der eigenen Seite, wie sich Online-Inhalte so vorbereiten lassen, dass das Seitendesign in Abhängigkeit von den Geräte-Einstellungen des Besuchers hell bzw. dunkel angezeigt wird.

Schlüssel zum Glück ist der CSS media query „prefers-color-scheme“, mit dessen Hilfe in Erfahrung gebracht werden kann, ob Besucher den Dunkelmodus auf ihren Geräten aktiviert haben.
Ist dies der Fall färbt Brows Beispiel-Code den Hintergrund der Webseite dunkel ein, ändert die Text- und Link-Farben und entsättigt die in den Bildern eingesetzten Farben etwas.
Brows 12 Zeilen sind noch kein vollständiger „Dark Mode“ für Webseiten, aber ein guter Start für Webmaster, die ihre Seiten entsprechend anpassen möchten. Eine Aufgabe, die auch wir noch zu erledigen haben.
Das Ganze ist auf Wunsch noch etwas komplexer. Tipp daher: https://web.dev/prefers-color-scheme
Sehr gut. Darauf habe ich gewartet. Danke euch
Na dann baut es doch mal ein auf eurer Website.
Und für die App wird’s nun auch langsam Zeit
Gibt es für die App doch schon längst :)
Die kann das schon echt lang ? Schau mal in die Einstellungen.
Die App läuft im Dark Mode
OT:
Hat noch jemand von euch festgestellt, dass Wecker, die über Automationen erstellt werden, seit iOS13 immer den Radar-Klingelton haben, egal was für ein Standard-Ton vorher für Wecker eingestellt wurde? Im vorherigen iOS hat dies problemlos funktioniert. Es betrifft auch nur die Wecker, beim Timer klappt es. Hat da jemand eine Idee, woran das liegen mag? Danke!
Schön zu wissen, dass ich nicht der Einzige mit diesem Problem bin!
Meine Beobachtung: es wird für einen neuen Wecker immer der Ton verwendet, den der zuletzt angelegte Wecker hat.
Z.B.:
– Neuen Wecker auf 13:00 anlegen
– Ton vom Wecker auf XXX stellen
– Neuen Wecker auf 13:15 anlegen
– der neue Wecker verwendet auch XXX als Ton
Du hast absolut recht, es wird immer der letzte Klingelton verwendet. Außer eben: Wenn der Wecker als Automation erstellt wird (über die „Kurzbefehle“)… Hat da jemand eine Lösung?
Schont Augen und Akku.
Ich habe eine hochwertige und billige Handyhülle gefunden, Interessierte können schauen:
https://www.amazon.de/dp/B07XCJHG79/
Was hat das mit dem Thema zu tun?????
Das ist ein Affiliate Link und somit eigentlich unerlaubte Werbung/Spam
Ganz einfach; Werbung.
Werbung!
@ifun
Spam?
@iFun Ich dachte immer, die Kommentare werden gescreened.
Mit der Hülle hast Du immer Darkmode.
Gibt es auch eine Möglichkeit den Dark Mode in den Chrome Developer Tools anzuschalten zum testen? Wenn man danach sucht finde ich nur wie man den Inspector selber in den Dark Mode versetzt aber nicht die Browserinhalte an sich. Danke
Na guckt an! Leider bleibt das ganze ganz sicher reine Theorie und solche Webseiten, welche derart angepasst sind, bleiben die Seltenheit. Da bin ich, leider, von überzeugt.
Safari lässt auch nicht zu, das man die Farben einer Webseite „überschreibt“. Bei Windows in Verbindung mit Mozilla ist es ja möglich, festzulegen, das der Hintergrund einer Webseite IMMER schwarz ist und die Schriftfarbe z.B. weiss ist.
Mir hat diese Möglichkeit bei Windows immer sehr gefallen und die Lesbarkeit war dadurch verbessert.
Hier auch mal eine nette Quelle – WebKit: https://webkit.org/blog/8840/dark-mode-support-in-webkit/
Danke für den Tip!!! Kurzer einfacher Code den ich gleich in die HP eingebunden habe (mit etwas Anpassung). Funktioniert super auf allen Apple Geräten mit Darkmode.
Cool, danke für den Tipp. Ich habe das eben auf die Schnelle Mal bei uns auf der Seite integriert. Habe noch ein paar Anpassungen machen müssen, aber im großen und ganzen funktioniert es gut auch in WordPress: https://commotion.online/ – hat jemand noch eine Idee was man auf background-images anwenden kann?
Ich habe es mit opacity gelöst, aber richtig glücklich bin ich nicht damit.
Eine andere oft genutzte Anpassung läuft über filter: grayscale(); damit kannst Du je nach Wert die Sättigung mehr oder minder verringern, was den Kontrast abschwächt, aber die eigentliche „Leuchtkraft“ des Bildes nicht weiter beeinflusst. Das führt auch zu netten Ergebnissen, je nach Anwendungsfall.
…und auch „Kontrast“ hätte in Anführungszeichen stehe sollen, aber ich hoffe, Du verstehst, was ich meine. ;D
Danke, dass betrifft jedoch nur die img Tags direkt, nicht ein background-image. Oder?
Das geht theoretisch auch für Hintergrundbilder, aber es kommt darauf an, wie diese eingebunden wurden. Hier ein paar Tipps und Tricks: https://css-tricks.com/apply-a-filter-to-a-background-image/
Super, danke!
Gerne!