Umfangreiche Konfiguration möglich
COVID-19-Dashboard: iPhone-Widget zeigt lokale Inzidenzen
Das COVID-19-Dashboard des Münchner Coaches Marcus Raitner gehört mit zu den umfangreichsten und kreativsten iPhone-Widgets Marke Eigenbau, die uns bislang unter die Nase gekommen sind. Wie viele andere Widgets ist auch das COVID-19-Dashboard nur ein Javascript, das von der kostenfreien iPhone-App Scriptable ausgelesen und angezeigt wird.
Hier zeigt dieses auf dem Homescreen oder im gesonderten Widget-Bereich den aktuellen Verlauf der lokalen 7-Tage-Inzidenz an und ergänzt die visuell schnell zu erfassende Wochenübersicht um den Impfstatus des zugehörigen Bundeslandes. Dabei werden sowohl Erstimpfungen als auch all jene Personen berücksichtigt, die sich bereits zum zweiten Mal haben impfen lassen.
Zudem zeigt das Widget die im Landkreis bzw. die in der ermittelten Stadt freien und belegten Intensivbetten an.
Sieben Parameter auf Wunsch konfigurierbar
Nach dem Start nutzt das Widget in seinen Standard-Einstellungen die Ortungsdienste des iPhones, über die Parameter-Funktion lassen sich jedoch auch direkt Geodaten übermitteln, zu denen die zugehörigen Werte angezeigt werden sollen.
Insgesamt unterstützt das COVID-19-Dashboard sieben Parameter, deren Zweck und Voreinstellungen hier erklärt werden. Eine mögliche Eingabe sieht folgendermaßen aus:
loc=48.34,10.78;de=y;rval=y;vac=n;daily=y;beds=y;rki=n
Als Datenquelle kommen dabei ausschließlich die offiziellen Zahlen des Robert Koch-Instituts zum Einsatz.
Widget lässt sich schnell installieren
Die Installation des Widgets ist schnell beschrieben und funktioniert am einfachsten, wenn ihr die iCloud-Funktion in Scriptable aktiviert.
Anschließend müsst ihr das COVID-19-Dashboard als .js-Datei aus dem Netz laden und in den Scriptable-Ordner oder iCloud Driver-Verzeichnisses kopieren. Alternativ könnt ihr den Inhalt der .js-Datei kopieren, in Scriptable eine neue Datei erstellen und diesen hier wieder einfügen.
Jetzt müsst ihr den Widget-Bereich betreten, hier auf das +-Symbol drücken, um ein neues Widget anzulegen, wählt dann das breite Scriptable-Widget und platziert dieses. Nochmals angetippt, wählt man nun „Widget bearbeiten“ und legt hier das auszuführende Script sowie die (optionalen) Parameter fest. Fertig.



Läuft perfekt. Danke.
Bei mir verschwindet es nach geraumer Zeit. Können Sie mir sagen was ich falsch mache ?
Das Skript lässt sich auch via ScriptDude installieren und aktualisieren:
https://scriptdu.de/?name=COVID-19%207%20Tage%20Inzidenz%20(GER)&source=https://gist.githubusercontent.com/marcusraitner/a1b633625d1016498eaaab712461dfc4/raw/f473244bfcc9d236ac5963eecb2a2ae2b6cfd0c7/covid-19-7-day-incidence-county.js&docs=https://gist.github.com/marcusraitner/a1b633625d1016498eaaab712461dfc4#generator
Danke für den Link kannte ich noch gar nicht jetzt läuft’s super, vorher hatte ich immer nen Fehler
Danke! War schon am verzweifeln… (alles markieren und speichern)
Bei mir tut sich nicht. Scriptable öffnet sich, aber nichts wurde hinzugefügt…
Und ein install Direktlink für https://scriptdu.de/ für einfaches installieren und Update.
https://scriptdu.de/?name=Covid-19-Dashboard&source=https%3A%2F%2Fraw.githubusercontent.com%2Fmarcusraitner%2FCOVID-19-Dashboard%2Fmaster%2Fcovid-19-7-day-incidence-county.js&docs=https%3A%2F%2Fgithub.com%2Fmarcusraitner%2FCOVID-19-Dashboard
Wo finde ich denn den „iCloud-Driver“?
Das würde mich auch interessieren, finde in den Einstellungen von Scriptable nirgends etwas mit iCloud??
In den Einstellungen kann man „Sync Script Order“ aktivieren.
Alles gemacht wie beschrieben aber als Widget auf dem Home Screen keine Chance. Mein iPhone zeigt mir die App garnicht an.
Hab das gleiche Problem
Geht mir auch so. Scriptable wird mir nicht als Widgetoption angezeigt
War bei mir auch der Fall. Hab die App gelöscht und nochmal installiert, dann standen die Widgets zur Auswahl.
So hab bissel rumgefummelt nach paar mal ausführen des Demo Skriptes und des eigentlichen erscheint es im Widget Menü
Ich habe das iPhone neu gestartet und 1,09€ auf den Entwickler der App geworfen. Jetzt geht es bei mir auch.
Vielleicht lag es aber auch an den Versuchen das Script zu starten.
Bisschen holprig, aber jetzt geht es. :-)
iPhone neu Start hat geholfen:)
Läuft. Guter Tipp, Danke!
Danke, funktioniert super!
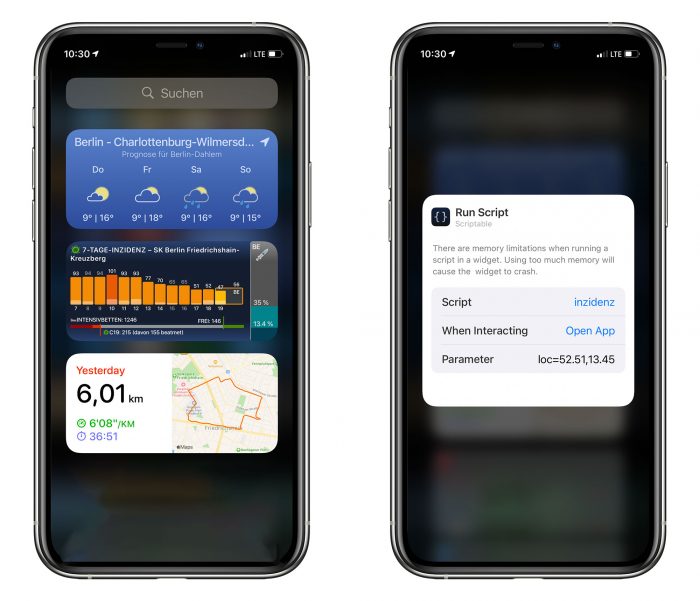
@redaktion: Was ist denn das Widget mit der Karte?
Das hat was mit Laufen zu tun ️
Echt gut gemacht, schöner wäre noch wie eine Wetter App in der man verschiedene Städte /Landkreise Auswählen kann. Ist so natürlich auch möglich aber ja etwas umständlich sich die Koordinaten zu besorgen.
Einfach die Koordinaten deiner Heimatstadt oder wo auch immer als Parameter einfügen und Bingo ;)
Zu finden unter „Widget bearbeiten“ auf dem Homescreen
Ahh hab dich falsch verstanden
Oder einfach den Parameter „loc“ komplett weglassen; dann wird der aktuelle Ort genommen.
Nicht umständlich mit Scripable:
// Language support
const DSM = „Abbrechen“ // „Dismiss“
const CPY = „Kopieren“ // „Copy“
await createContent()
Script.complete()
async function createContent() {
// Location.setAccuracyToThreeKilometers()
let latLon = await Location.current()
let lat = latLon.latitude
let lon = latLon.longitude
var result
result = lat + “ “ + lon
const copyOptions = [DSM,CPY]
const copy = await generateAlert(result,copyOptions)
if (copy) {
Pasteboard.copy(result)
return
}
else return
// Message handler
async function generateAlert(content, options) {
let alert = new Alert()
alert.message = content
for (const option of options) {
alert.addAction(option)
}
let response = await alert.presentAlert()
return response
}
}
Vielleicht ist dann dieses Scriptable widget was für dich @mpeper
https://github.com/rphl/corona-widget
Nutze es neben dem hier erwähnten auch, für zwei andere Kreise, die ich gerne im Blick behalten möchte.
Das Widget nutze ich schon seit etwa 6 Wochen und es funktioniert spitze! Muss dem Entwickler mein Lob aussprechen und was spenden dafür, denn es spart mir die lästige Suche nach den Inzidenzwerten.
Hammer! Super!
Bekomm es nicht als Widget eingebunden. Kann es bei hinzufügen auswählen, dann zeigt wird es angezeigt aber kann dann nicht mehr bestätigen.
Leider bekomme ich nur die Daten bis zum Vortag angezeigt obwohl es schon für heute neue offizielle Zahlen gibt?
Ist bei mir auch so
var rki = true;
Zeile 45. Dann wird es nur nach RKI dargestellt. An den Inzidenzen ändert das nichts.
Oder via Parameter im Widget „rki=y“. Obwohl mir das nicht logisch erscheint: Die Inzidenz für heute kann es ja eigentlich erst morgen geben, wenn alle Meldungen abgeschlossen sind. Darum habe ich das so implementiert. Aber mit rki=y kann sich das jeder selbst konfigurieren.
Super, vielen Dank!
Merci! :-)
Bei mir werden Scriptable gar nicht als Widget angezeigt. App habe ich schon mehrmals gelöscht. Es erscheint einfach nicht
Bei ging es, nachdem ich das Demoscript „Read MacStories“ einmal gestartet hatte.
Top! Hat paar Minuten gedauert bis es so eingerichtet ist wie ich es möchte(vor allem die Koordination haben erst nicht richtig funktioniert). Aber jetzt läufts! Danke
Wie hast du das gemacht? Bei mir zeugt das Widget alles für Augsburg an aber bin da nicht.
Ich hab den Code oben mit „loc“ etc. kopiert und nach dem Widget erstellen im Feld Parameter eingefügt. Dann hab ich in Google Maps die Koordinaten meiner Ortschaft gesucht und in dem Code ersetzt und den Rest angepasst wie ich es möchte
Oder einfach „loc“ weglassen; dann wird der aktuelle Ort genommen.
Super widget, Lob an den Entwickler!
Mich interessiert aber eigentlich viel mehr die 7-Tage Inzidenz meiner Region anstatt des Bundeslandes. Die Regeln sind ja davon abhängig.
Gibt es diese Option vielleicht und ich habe sie nur nicht gefunden?
Mmh, also ich bekomme die inzidenz meines Landkreises…
Das Bundesland wird nur am letzte Tag mit angezeigt…
Bei mir auch. Wird alles so angezeigt wie es sein soll.
Bin neu in dem Bereich, habe das Widget nun auf meinem Home Screen. Was muss ich machen um die Zahlen zu aktualisieren?
Was habt ihr in den Einstellungen eingetragen?
When Interacting: ?
Parameter: ?
Okay hab es soweit hinbekommen, aber wie aktualisiert sich das Widget nun?
Aktualisiert sich automatisch von Zeit zu Zeit.
Bei mir bleibt das Widget ein weißer Hintergrund mit icons von einem Motorrad, einer Rakete etc. und einem großen Play knopf.
Wenn ich auf das Widget klicke springt er korrekterweise in Scriptable und zeigt mir dort die Daten korrekt an.
Hat jemand einen Tip?
Einfach mal 1-2 Stunden nichts getan und plötzlich funktioniert das widget.
Läuft super. Danke an den Entwickler!
Aber die Balken (zweifarbig) zu verstehen .. hm … check nicht was die hellere Farbe im Balken bedeutet.
Die Erklärung des Entwicklers:
„Stellt den Verlauf der 7-Tage-Inzidenz dar. Die Zuordnung zu den Tagen erfolgt entweder logisch richtig (rki=n), d.h. am Tag X wird die 7-Tage-Inzidenz der sieben letzten Tage inklusive des Tag X oder so wie das RKI die Zuordnung vornimmt (rki=y), d.h. am Tag X wird die 7-Tage-Inzidenz der vergangenen sieben Tage ohne den Tag X angezeigt (vgl. Abschnitt Berechnung).
Der hellere Anteil in jedem Balken stellt den Beitrag dieses Tages (bzw. in RKI Logik des vorigen Tages) zur Inzidenz dar.“
Wer bitte versteht das? Ägypten? ;-)
Ok, ich muss den Satz überarbeiten. Der helle Anteil ist einfach die Fallzahl des Tages geteilt normiert auf 100.000 (damit sie zur 7-Tage-Inzidenz passt). Ich versuche das noch besser zu formulieren.
Danke für deine tolle Arbeit!
OK. Also für mich völlig unwichtig. Die Inzidenz zählt und alles weitere darin irritiert mich nur und hab ich so auch noch nirgends gesehen. Weiß auch ehrlich gesagt immer noch nicht genau was du mit Fallzahl des Tages geteilt durch 100.000 meinst. Das ist doch die Inzidenz eigentlich :)
Egal. Auf jeden Fall guter Job und tolles Widget. Daumen hoch!
@CaliforniaSun86 Alles gut, deshalb kannst du es ja deaktivieren. Die Inzidenz ist ja die Summe der Fälle der letzten sieben Tage je 100.000 Einwohner. Der helle Balken ist der Anteil dieses Tages an dieser Summe. Dadurch siehst du also in gewisser Weise den Verlauf der Fallzahlen auch.
Ich bekomme das Widget nicht Rechteckig…kann mir da jemand helfen?
Danke
Dann hast du wahrscheinlich das falsche Widget ausgesucht auf dem iPhone Display. Du musst von den drei möglichen Größen (Quadrat, Rechteck, großes Quadrat) das zweite auswählen bei den Widget’s.
Danke. Genau das hatte ich gesucht.
Top, Super. Sieht sehr übersichtlich aus. Danke
Woher bekomme ich die Zahlen für meinen Standort? Mit wird, wie Mario oben auch, nur LK Augsburg angezeigt.
Normalerweise (ohne den Parameter loc oder auch mit gar keinen Parametern) wird immer der aktuelle Ort genommen. Einfach mal alle Parameter weglassen.
Bei mir auch, habe es jetzt wieder gelöscht. Bringt ja so nichts.
Handy Neustarten hilft da manchmal, ist der Standort freigegeben? Muss stehe nauf: Beim Verwenden der App/von Widgets.
Gibt es sowas auch für Österreich das wäre super
Ja gibt es …
https://github.com/pasrom/corona-widget-at
Läuft bei mir super. Vielen Dank an den Entwickler. Weis einer wie ich die Anzeige auf dem iPad größer bekomme?
Vielen Dank für die Erwähnung meiner kleinen Fingerübung mit Scriptable!
Bitte Änderungswünsche und Bugs gerne hier bei Github als Issue: https://github.com/marcusraitner/COVID-19-Dashboard/issues
Ein neues Feature (mit zusätzlichen Parameter) ist auch schon in der Pipeline: https://github.com/marcusraitner/COVID-19-Dashboard/issues/3 Anstatt die Werte der Inzidenz aus den Tageswerten zu berechnen, nehme ich mit diesem Parameter (frozen) dann die Werte aus dem Excel vom RKI (auch wenn das irgendwie unlogisch ist).
Danke für die seeehr coole Fingerübung!
Wäre es möglich, dass man die Koordinaten direkt aus dem GPS holt?
Falls ja, wäre es dann möglich mit einem Klick auf das Widget die lokalen Corona-Regeln des Bundeslandes zu lesen?
https://www.bundesregierung.de/breg-de/themen/coronavirus/corona-bundeslaender-1745198
Die Koordinaten holt sich das Skript aus dem GPS, wenn der Parameter „loc“ nicht angegeben wird. So ein Klick auf – was auch immer – mit den Regeln wäre noch eine Idee. Kannst du mir hier einen Issue aufmachen: https://github.com/marcusraitner/COVID-19-Dashboard/issues
Regeln sind in der neuesten Version drin.
Bin ebenfalls von dem Umfang begeistert.
Gibt es zufällig Pläne für eine 2×2 Kachelversion? Diese könnte dann auf der Startseite mein kleineres, platzsparenderes Widget ablösen
Danke! Bisher hatte ich da noch keine Pläne, aber vielleicht habe ich ja mal viel Zeit. Bitte einfach als Issue hier notieren: https://github.com/marcusraitner/COVID-19-Dashboard/issues
Tolle Idee, ich bekomme aber -wie viele andere User- das Widget nicht hin. Wird im + Menü nicht Angeboten. Hier könnten Sie nochmal nachschauen.
Bei vielen Nutzern unten in den Kommentaren hat ein Neustart des iPhone geholfen.
Hallo Marcus, seit den letzten Update bleibt mein Widget leer. Ich habe zusätzlich noch frozen=y. Aber anscheinend funzt das nicht mehr. Auch „usefrozen=y“, „useFrozen=y“, „Frozen=y“, „frozen=true“ klappt nicht. Was mache ich falsch?
Sehr schön, danke für den Tipp
Läuft Top,Danke für den Tipp,bis jetzt das Beste Widget was mir über den Weg lief.
Hat jemand einen Tipp, wie man leicht das ganze Skript von Giithub in die Zwischenablage kopieren kann um es dann auf Scriptable einzufügen? Oder gibt es einen einfachen Weg als über die Zwischenablage?
Es gibt einen einfacheren Weg, via ScriptDude (wie oben auch schon beschrieben): https://scriptdu.de/?name=COVID-19%207%20Tage%20Inzidenz%20(GER)&source=https://gist.githubusercontent.com/marcusraitner/a1b633625d1016498eaaab712461dfc4/raw/f473244bfcc9d236ac5963eecb2a2ae2b6cfd0c7/covid-19-7-day-incidence-county.js&docs=https://gist.github.com/marcusraitner/a1b633625d1016498eaaab712461dfc4#generator Das hat auch den Vorteil, dass du Updates immer automatisch bekommst (bei offiziellen Releases)
Wie bekomme ich mit, dass es ein Update gab? Muss ich dazu von Zeit zu Zeit ScriptDude starten?
@Juniper: Ja, Scriptdude listet die von ihm verwalteten Skripte auf und zeigt Updates an. Musst du dazu aber aufrufen.
Ja, habe ich gemerkt. ;-) Vielen Dank.
Ne mir zu kompliziert soll die Corona Warn App sowas rausbringen bin nicht umsonst fauler iOS-Nutzer
In der App „darf ich das“? kann man „seine“ Orte einstellen und da ist ein Diagramm mit den jeweiligen täglichen Inzidenzwerten aufklappbar! Einfach und unkompliziert! (ich mag keine Widgets!)
Ich stell mich zu blöde an. Hab Scriptable installiert. Das Script eingelesen, gestartet. Aber es erscheint nix bei den Widgets. iPhone bereits neu gestartet. Nix.
Ich schaffe es nicht mal das ganze Script zu kopieren!
Früher gab’s da mal die Funktion „alles kopieren“ – gibt’s nicht mehr, Apple wird schon wissen warum!
Den ganzen Klatsch zu markieren und dann zu hoffen, das „Kopieren“ auftaucht ohne die ganze Markierung zu verlieren, klappt jedenfalls nicht!
Wenn es in den Widgets nicht auftaucht: Einmal Neustarten
Idau Nutze einfach ScritpDude: https://scriptdu.de/?name=COVID-19%207%20Tage%20Inzidenz%20(GER)&source=https://gist.githubusercontent.com/marcusraitner/a1b633625d1016498eaaab712461dfc4/raw/f473244bfcc9d236ac5963eecb2a2ae2b6cfd0c7/covid-19-7-day-incidence-county.js&docs=https://gist.github.com/marcusraitner/a1b633625d1016498eaaab712461dfc4#generator
Cool danke – keine Ahnung, was ich gemacht habe, aber nach drei-vier Fehlversuchen hab ich tatsächlich ein funktionierendes Script.
… nur das Widget klappt natürlich auch nicht! ;-)
Er erkennt leider nicht alle Orte
Hi, für welchen Ort geht es nicht? Ich hätte es vielleicht explizit schreiben müssen, dass es nur innerhalb D geht.
Bitte ggf. einen Issue hier aufmachen: https://github.com/marcusraitner/COVID-19-Dashboard
Welcher Ort wird nicht erkannt?
Bei mir ist es doppelt so hoch wie auf dem Bild. Was mache ich da falsch?
Beim Anlegen des Widgets kann man drei verschiedene Größen wählen. Mein Widget funktioniert eigentlich nur mit der mittleren. Du scheinst die ganz große Größe gewählt zu haben.
Wie kann man denn „eine der drei Größen wählen“?
Super gemacht. Aber die Zahlen über den Balken sind viel zu klein. Wie bekomme ich die größer?
Das ist leider im Moment nicht möglich. Was helfen könnte: Den Impfstatus ausblenden mit dem Parameter „vac=n“; dann ist mehr Platz und alles wird größer.
Das Problem hatte ich auch, einfach die App löschen und nochmal laden, fertig!
Hallo Zusammen , sehe hier meist User die meinen damit der Wahrheit der Zahlen näher zu kommen . Leider ein Irrglaube . Die Zahlen des RKI und der DIVI sind mehrfach von wissenschaftlichen Fachleuten , Ärzten und Mitarbeitern in Kliniken widerlegt wurden . Wer sich Zeit nimmt kommt auch selbst dahinter . Man sollte eher anfangen wer ist erkrankt soziologisches Umfeld zu klären …. ist es wirklich nötig Alle Anderen dann wegzuschließen . Der Entwickler hier hat ne tolle Sache geschrieben , schade das uns diese Sache uns so verändert hat und teilweise auch den Menschenverstand ausschaltet . Schaut Euch um , Ihr kommt selbst dahinter .
Oh ein Professor mit Sachverstand.
Wer sind denn die ganzen Fachleute usw die die Zahlen des RKI widerlegt haben? Dr. med. Schwurbelheiner?
…und die Welt ist doch eine Scheibe…
Danke für den Kommentar… dachte schon das hier nur noch Zombies ohne Sinn und Verstand unterwegs sind. Die sind so beschäftigt das die nicht mal mitbekommen haben das die CDC in den USA vor paar Tagen die Masken Pflicht aufgehoben haben und Dr. Fauzi untergetaucht ist weil die Wahrheit über Corona die Menschen erreicht.
Hahahahahahaha!
Bei mir hat scriptable kein Widget zum hinzufügen. Hat da jmd das gleiche Problem. Hab das iPhone auch schon neugestartet.
Scritptable neu installieren, ggf. nochmal neustarten. Nach einem Neustart geht es normalerweise :)
Hallo Marcus, für Frankfurt am Main stimmen die Zahlen irgendwie nicht. Wir haben heute die 86, hatten gestern 95 und vorgestern 97. In deinem Widget wird die 86 für gestern dargestellt und die 97 für vorgestern. Irgendwie ist da was verrutscht!?!? Gruß Jup
Schau mal weiter oben, da wurde von toddy und auch von Marcus Raitner beschrieben, wie du das ändern kannst. Hat bei mir prima geklappt.
Hallo Jup, hast du mal mit dem aktuellen Code-Stand (von vor einer Stunde) und da die Option „frozen=y“ probiert? Das sollte dann das widerspiegeln, was das RKI in ihrem Excel rausgibt. Wie im Readme beschrieben, berechne ich die Inzidenz immer aus den Fällen der Tage und durch Nachmeldungen kann das dann von den Werten im Excel abweichen. Falls das dann immer noch keinen Sinn macht, mach mir bitte einen Issue auf Github auf, dann kümmere ich mich darum. Danke!
Hi Marcus, muss ich das Script dazu noch mal neu runterladen und in scriptable importieren? In welcher Zeile ungefähr finde ich das frozen?
Ich hab’s hinbekommen!!!! :)))) Klasse, vielen Dank!!!! Super Arbeit. Jetzt passt es auch mit dem Datum!!!!!
Bei mir klappt leider das Widget auch nicht. App neuinstalliert, andere Scripts geöffnet, leider alles ohne Erfolg.
Aber funktioniert das Skript innerhalb von Scriptable? Und falls nicht, was ist das Problem?
Danke für die Rückfrage. Script Ansich funktioniert super innerhalb von Scriptable
Tipp mal „scriptable“ oben in der Suchleiste ein. ;-) So hat es bei mir geklappt. :)
Hab ich…findet leider nix ;)
Probiere mal eine Neustart vom iPhone
Es kann so einfach sein … Danke :)
Top!
Tip top. Danke!
Gibt es ne möglichkeit, nur das Bundeland anzeigen zu lassen? In Berlin bekommt ich je nach Ort, den jeweiligen Bezirk angezeigt, was für Lockerungen und so ja irrelevant ist :/
Danke für die Anregung. Bisher hatte ich gedacht, dass die Daten so fein wie möglich am sinnvollsten sind und bei den meisten Landkreisen dürfte das auch so stimmen, aber Berlin ist da sicherlich die Ausnahme. Kannst du mir hierfür ein Ticket erstellen: https://github.com/marcusraitner/COVID-19-Dashboard/issues
Versuchs mal damit in den Parametern.
52.520007 , 13.404954
Das ist auch eine Möglichkeit, aber was wäre in Berlin das richtige und sinnvolle Verhalten des Widgets? Und haben wir dieses Phänomen noch in anderen Städten / Landkreisen? Oder ist Berlin da die einzige Ausnahme. Tatsächlich liefert das RKI für diese Berliner Bezirke bei der Abfrage mit den Koordinaten auch keinen AGS (allgemeinen Gemeindeschlüssel). Wenn jemand das sauber spezifizieren kann, dann freue ich mich über ein Issue dazu!
das ist dann Berlin Mitte. Ist ja auch nicht dramatisch. Liegt ja am RKI, die das so aufdröseln.
@Ben: Das heißt, dass egal in welchem Bezirk in Berlin ich bin, es gelten immer die Zahlen von Berlin Mitte für die Maßnahmen?
Berlin-Mitte passt auch nicht. Wenn ich mir die Seite von Berlin ansehe, dann sind die Maßnahmen in Berlin abhängig von der Inzidenz des gesamten Bundeslandes Berlin und nicht etwa der Bezirke. Ich mache dafür mal einen Issue auf: https://github.com/marcusraitner/COVID-19-Dashboard/issues/23
Was ist den das untere für ein Widget?
Jetzt hab ich’s mit dem Widget auch endlich hinbekommen. Ist hier im Artikel mißverständlich beschrieben. Das Widget wird mit „+“ zugefügt nachdem man die App „scriptable“ gedrückt hält bis die icons Wackeln. Dann rechts oben auf „+“ drücken.
Ich hatte im Bereich der Widgets unten auf „+“ hinzufügen gedrückt und das funktioniert nicht. Hoffe das hilft dem / der Einen oder Anderen.
Also ich versuche es schon eine gewisse Zeit das Widget zu installieren. Trotz App neu Installation und iPhone neu starten kann ich das Skript nicht installieren wie in der Anleitung.
Da passiert dann nichts.
Wenn ich aber die original 811 Zeilen kopiere und ausführe dann geht es. Da bekommt das Skript aber keinen Namen.
Das ist ja eigentlich auch die normale Installation in Scriptable: Code rüberkopieren und dann das Script umbenennen. Das mit dem rüberkopieren der Daten in den Scriptable-Ordner im iCloud-Drive geht aber normalerweise auch.
@Nicolas
Was ist denn bei dem linken iPhone Screenshot das untere für ein Widget mit der Karte und den km etc.?
Die App heißt Tempo: https://www.iphone-ticker.de/selbsttaeuschung-statt-abo-apps-jahreslizenzen-mit-ablaufdatum-164633/
Lieben Dank für die Info :-)
Das Widget mit den Trainingsdaten wuerde mich auch interessieren. Worauf basiert das, Strava oder Health Daten?
Läuft – aber nur als winziges Quadrat.
Was muß ich wo tun, damit‘s ein Rechteck wird?
Wenn du das Widget zum Homescreen hinzufügst, kannst du auswählen welche Größe das Widget haben soll. Du musst die mittlere nehmen.
Mal eine Frage zum impfstatus. Welcher Balken gilt denn für die erst und welche für die zweitimpung?
Der höhere Wert ist mit an Sicherheit grenzender Wahrscheinlichkeit die Erst-Impfungsrate. Alles andere macht ja rechnerisch keinen Sinn.
Ja, der höhere ist die Erstimpfung; der niedrigere die zweite Impfung.
Kann ich auch eine Stadt fest hinterlegen: Mönchengladbach?
Also ich bekomme das Script nicht auf den Homebildschirm als Widget. Könnte das mal jemand Schritt für Schritt erklären bitte?
Kann mir jemand verraten, für was der graue und der blaue Bereich im Impfstatus jeweils steht ? Verstehe die Diagramme teilweise nicht
Bei mir kommt immer „Exception Occurred – Error in line 7: SyntaxError unexpected token ‚<'
Weiss jemand was ich falsch mache? Ich habe einfach das Skript über die iCloud-Funktion in Scriptable anzeigen lassen und starte es dann manuell. Es kommt immer diese Fehlermeldung.
Ich finde das Dashbord klasse. Klar, die Schrift ist gerade auf einem Mini echt tiny aber gerade noch lesbar. Da der aktuelle Tageswert nicht dabei ist, ist eine schöne Ergänzung zum Widget mit dem aktuellen Wert.
Was mich aber tatsächlich stört ist, dass mathematisch gerundet wird. Gerade im Hinblick auf den 50er Wert ist es schon interessant, ob eine Inzidenz 49,8 oder eben 50 ist. In meinen Augen ist das ein Bug.
Skrip läuft nicht mehr
Same here
Hat der Entwickler auch gemerkt. Ist wohl eine Änderung in den Rohdaten des RKI.
Man muss den Impfstatus vorübergehend mit dem Parameter.
vac=n
deaktivieren.
Aber wo an welcher Stelle. Ich finde es leider nicht und wäre über Hilfe dankbar.
Das Widget lange drücken. Dann „widget bearbeiten“. Dann als Parameter eintragen.
Ja… :/
Marcus hat auf GitHub geschrieben, dass der Fehler im API vom RKI liegt und bis zum Fix soll man „vac=n“ setzen!
Funktioniert!
Danke euch. Bitte melden wenn sich hier was tut. Schau wie wild jeden Morgen. Danke
Funktioniert es bei euch noch ? Bei mir seit ner Stunde nicht mehr
Sorry läuft wieder. Die Datei bitte von neuem Laden und in Scriptable einfügen. Wird nun mit Komma Stellen angezeigt. Danke dem Entwickler
frozen=y klappt nicht mehr. Widget bleibt leer.
Hat gut funktioniert, super. Hatte etwas rumzufummeln, aber letztendlich geht es.