Javascript
3D Touch: Kraftanzeige und Code für Web-Entwickler
Nicht nur die Objective-C Programmierer, die sich ihre Nächte mit der Entwicklung nativer iOS-Anwendungen um die Ohren schlagen, können auf die 3D Touch-Funktion der neuen iPhone-Modelle zugreifen. Der „kräftige Druck“, der bislang ausschließlich von iPhone 6s und iPhone 6s Plus registriert wird, lässt sich auch mit einigen Zeilen Javascript und so direkt im Web abfragen.
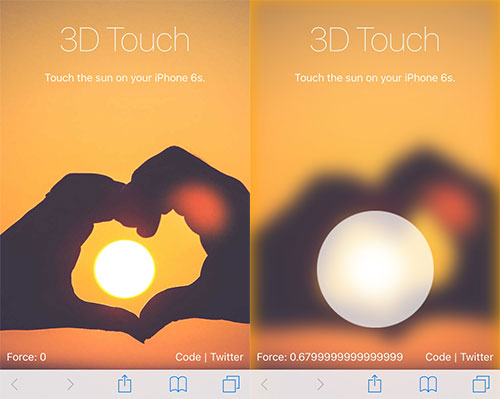
Ein Umstand, auf den uns der Web-Entwickler Marcel Freinbichler aufmerksam macht und eine Demo-Webseite präsentiert, die nicht nur den 3D Touch abfängt und entsprechend auswertet, sondern auch die Kräftigkeit des Drucks auf dem Display ermittelt und anhand eines Live-Zahlenwerts ausgibt.
In seiner E-Mail an ifun.de schreibt Marcel:
Hallo, ich habe mich am Wochenende ein bisschen mit 3D Touch im Web beschäftigt und eine kleine 3D Touch JavaScript Demo für das iPhone 6s gebaut. 3D Touch ermöglicht jetzt auch im Web völlig neue Interaktionswege. Vielleicht interessiert euch das ja, hab dazu nämlich im Web sonst noch nichts gefunden.
Interesse? Marcel bietet den Quelltext seiner Web-Abwendung hier auf Github zum Download an.

Ich sehe in meiner Glaskugel ein „Pressure-Gate“, nach dem Motto: welcher Honk drückt am stärksten auf das Display
Für mich ist dieses Gate das erste rein von der Community erzeugte Gate, das noch weniger vorkommt als das von den Medien provozierte und erschaffene Bend-Gate.
Noch nicht ein 3D-Touch-Bruch Vorfall aber seit der Keynote redet jeder davon :D was ist denn los, vielleicht sind iPhone käufer doch nicht ganz so doof :D
Oder einfach zu schwächlich… ;-)
Laut der Website bringt stärker Drücken nichts. 1 ist das Maximum, und der Druck dann ist nicht besonders groß.
Leider kann man die links in artikeln nicht mehr kopieren.
Ist das ein feXhler? Oder gewollt?
Wie empfindlich ist das Ganze eigentlich?
Ich sehe schon neue Waagen Apps kommen! :D
Stimmt. Was verblüffend ist, ist, dass das iPhone anscheinend nicht nur die Druckstärke misst, sondern auch die Zeit dazu. Denn wenn man beispielsweise die Vorschaufunktion in der Fotos App mit leichtem Druck nutzt, kann man, wenn man den Druck ganz langsam erhöht, unendlich stark(bzw so stark man kann^^) drücken, ohne dass das Foto je geöffnet wird. Erst ein hoher schnell ausgeführter Druck öffnet das Fenster.
Perfekt. Bald gibt’s eine Feinmesswaage-App im Bundle mit Rasierklingen.
IP Scan positive.
Die Vorladung wird Ihnen schriftlich zugestellt.
Bei dem rasierklingen bundle?
TeXst antwort
WAS EIN KNÜLLER! Yeeehaaaaa!!!
Vergessen: Danke, Marcel!!!