Für Entwickler: Das iOS Design Cheat Sheet
Um bei der App-Entwicklung nicht jedes mal über die gleichen Fragen zu stolpern – „Wie hoch ist die Title-Bar des iPhone 5 noch mal in Pixeln und wie hoch ist hier die Differenz zum iPad mini?“ – lohnt sich der Leesezeichen-Verweis auf das „iOS Design Cheat Sheet„.
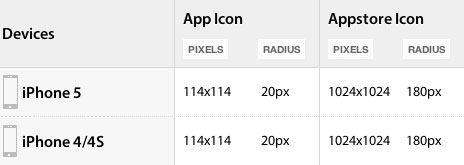
Die von Ivo Mynttinen zusammengestellte Resource für iOS-Programmierer und Gestalter listet die Bildschirm-Maße und Pixel-Abstände aller relevanten iOS-Geräte, informiert über Fläche und Radien der eingesetzten Icons und eignet sich als Ergänzung zum Überblick auf die unter iOS verfügbaren System-Schriften. Danke Micha.
Dieser Artikel enthält Affiliate-Links. Wer darüber einkauft unterstützt uns mit einem Teil des unveränderten Kaufpreises. Was ist das?

Super! thx
Klasse. Danke!
Ein Segen! Ich muss immer wieder die iPhone 5 Auflösung googeln. An die 480/460×320 hat man sich ja inzwischen gewöhnt, aber das 4″ Display bleibt mir einfach nicht im Kopf
640*1136 :D
Mit der Zeit kann man das dann auswendig^^
Schade, daß es nicht zusätzlich zum Online-Angebot auch ein „bulky PDF“ als Download gibt. Auf dem iPhone ist die Darstellung der Seite ein Graus…