Minimal-UI in iOS 7.1: Neuer Vollbildmodus für Safari-Webseiten
Neben den sichtbaren Neuerungen kann Apples iOS 7.1-Update auch mehrere, nicht ganz so prominente System-Erweiterungen für sich verbuchen. Beispiel Safari: Webgestalter können unter iOS 7.1 jetzt einen neuen Vollbildmodus für Webseiten aktivieren.
Minimal-UI. Die neue Modus blendet die Safari-Werkzeugleiste beim mobilen Besuch von Webseiten aus und nutzt die komplette Display-Fläche zur Anzeige des Seiteninhalts aus. Apple beschreibt die neue Funktion.
A property, minimal-ui, has been added for the viewport meta tag key that allows minimizing the top and bottom bars on the iPhone as the page loads. While on a page using minimal-ui, tapping the top bar brings the bars back. Tapping back in the content dismisses them again.
Webmaster, Designer und Gestalter die ihre Seiten unter Mobile Safari im Vollbild anzeigen lassen möchten müssen die Viewport-Zeile ihres Online-Auftritts um den Parameter „minimal-ui“ erweitern:
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, minimal-ui" />
Beim Besuch entsprechend vorbereiteter Seiten – hier könnt ihr euch ein Beispiel ansehen – blendet Safari die normalen Bedienelemente aus und zeigt die Seite Display-Füllend an.
Normale Webseite:
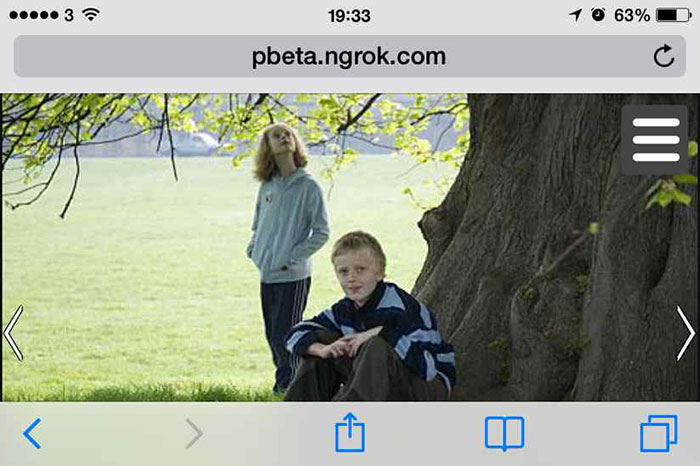
Webseite mit Minimal-UI:
Aber aufgepasst: Der Einsatz des neuen Schlüsselwortes „minimal-ui“ kann derzeit noch für Probleme sorgen. So lassen sich die angezeigten Elemente nur schwer vergrößern, zuvor gültige CSS-Platzierungen können verrutschen und oberen 40 Pixel der Webseite lassen sich nur schlecht für interaktive Elemente nutzen. Kleine Nicklichkeiten, die auf der Webseite Mobilexweb in einem erklärenden Eintrag zusammengefasst wurden.


Nicklichkeiten?
http://www.enzyklo.de/Begriff/.....cklichkeit
Wer’s nicht versteht: Hier gibt’s Synonyme dafür:
http://www.sprachnudel.de/tag/.....cklichkeit
Aber das Menü kommt doch nicht vom Safari?! Es wird doch auch bei der „normalen“ Webseite angezeigt. S. 2. Bild
Nein, s. 1. Bild *sorry*
Nicklichkeiten! :-)
War nicht genau die Tatsache dass die Adresszeile ausgeblendet werden kann vor einiger Zeit in der Kritik?
Mir ist schleierhaft, warum der USER kein Vollbild im iOS-Safari aktivieren kann.
Bein iOS 5 verschwand wenigstens die Adresszeile beim Scrollen nach oben.
Und wann kommt endlich der Homescreen im Querformat auf dem iPhone? Wieso geht das nur beim iPad?
Munter bleiben!
Safty
Bei iOS Safari in Version 6 geht das dich schon lange.
Ich gehe davon aus, dass das ein Tool für Webgestalter ist, damit sie sich nicht auf die individuellen Einstellungen des Nutzers verlassen müssen und ein gutes Erlebnis garantieren können.
Wie kann ein gutes Erlebnis garantiert werden, indem man meine Präferenz nicht berücksichtigt b.z.w. stumpf mißachtet?
@Safty: Also bei mir schaltet iOS 7.x automatisch in Safari den Vollbildmodus ein. Beim Scrollen verschwindet dann auch die Adresszeile wenn du in den Querformat-Modus geht.
…er meinte im Homescreen!
Bei mir nicht (iPad mini mit aktuellem iOS). Die Adresszeile bleibt. Ich habe keinen Weg gefunden, sie auszublenden.
Wie gesagt – beim iPhone geht das schon ewig.
Mir ist völlig unklar, warum beim iOS Unterschiede zwischen Phone und Pad gemacht werden (z. B. Homescreen im Querformat. Oder auch Rechner-App etc.).
Das ist so gemacht, weil Du bei einem iPad genug Platz hast. Ich finde es aber auch schade. Trotz des größeren Displays hätte ich gerne die Möglichkeit eine Website gänzlich auf dem gesamten Bildschirm darstellen zu können – mit Safari und dem iPad. Vor allem im Querformat stört die dicke Leiste am oberen Rand.
Ich hab das minimal-ui grad mal getestet und kann keinerlei Probleme feststellen. Das was hier als Bugs beschrieben wird ist aus meiner Sicht genau so gewollt und auch vollkommen richtig implementiert. Es funktioniert genau so wie es soll.
Naja… wie das heute so ist:
„Ich verstehe nicht warum es sich so verhält: BUG!!!“
„Der spielt viel besser als ich: CHEATER!!!“
„Der fährt nen tolleres Auto als ich, ANGEBER!!!!“
……
Danke!
Kognitive Dissonanz
Ach wie toll ist das denn! Absolut genial! Habe den Vollbildmodus bisher zwar auch immer eingebaut, aber dieser war nur darstellbar, wenn die Seite via WebClip aufgerufen wurde. Fantastisch, daß sich das jetzt auch über Safari direkt darstellen lässt! Danke iFun!
Hi,
meinst du, du könntest mir kurz erklären, wie ich das genau mache?
Vielen Dank im Voraus
Funktioniert auch mit 7.0.4 oder?
Funktioniert bei mir nicht. Habe 7.1, bekomme bei der Beispielseite aber trotzdem das volle UI. Ausserdem ist der Tab dann nach 2 mal Scrollen komplett eingefroren. Also kein Scrollen und klicken mehr
Hab es jetzt für rund zehn Websites eingerichtet. Funzt einwandfrei!