Die ausführlichste Pixel-Analyse des iPhone 6 Plus
Vielleicht erinnert ihr euch noch an diese Info-Grafik, die wir Mitte September besprochen haben. Die beiden aktuellen iPhone-Modelle setzen nicht nur auf unterschiedlich viele Pixel – 750 x 1334 beim iPhone 6 und 1080 x 1920 beim iPhone 6 Plus – sondern tricksen auch bei der Darstellung.
Beispiel iPhone 6 Plus: Apples größtes iPhone bietet seinen Entwicklern nicht die verfügbaren 1080 x 1920 Pixel zum Gestalten neuer Apps an, sondern zeigt den Programmierern eine virtuelle Leinwand mit 1242 x 2208 Pixel auf der sich neue Apps erstellen lassen. Im Einsatz jedoch skaliert das iPhone 6 Plus die sichtbare Fläche dann wieder auf 1080 x 1920 Pixel runter.
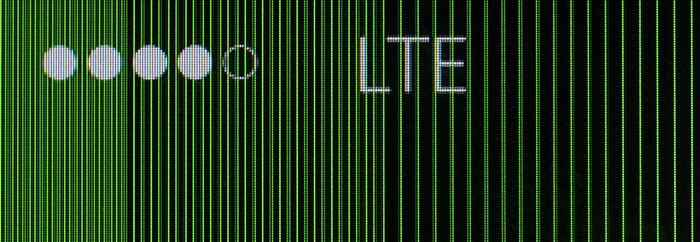
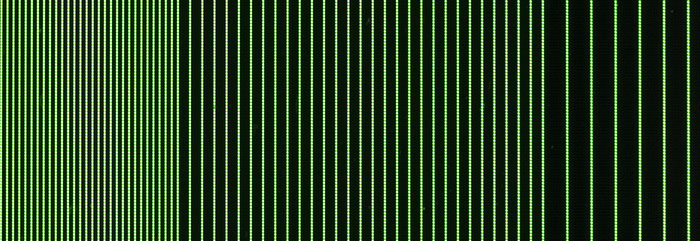
1px-Linien im 3x Rendering auf dem iPhone 6 Plus
Eine Trickserei, die es Apple unter anderem auch ermöglichen, das Display Zoom-Feature anzubieten.
Wenn euch die schlichten Erklärungen der unterschiedlichen Auflösungen bislang noch zu wenig Subtanz hatten, dann schaut euch unbedingt den Artikel „iPhone 6 Plus Pixel Peeping“ von Ole Begemann an. Der iOS-Entwickler hat hier die ausführlichste Pixel-Analyse des iPhone 6 Plus veröffentlicht, die uns bislang untergekommen ist und widmet sich nicht nur der aktiven Skalierung, sondern auch der Anzeige von Subpixel, dem dreifach Rendering und den Auswirkungen auf pixelgenaue Grafiken.
1px-Linien im 3x Rendering auf dem iPhone 6 Plus
Eine klasse Analyse. Umfangreich und lesenswert.
Using the 3.0 scale factor reported by the device, I chose a line width of 1/3.0 (= 1 logical pixel). Since line widths in CoreGraphics extend to both sides from the center line, it is important to offset each line by half the point size (1/3.0 * 0.5) to make them fall on a single pixel.



ich dachte das ist unnötig, weil fast alles vektorbasiert läuft. Wieder was gelernt
Ich glaub wenn alles auf Vektor Grafik basiert würde das iPhone an seiner Leistungsgrenze stoßen. Denn es muss jedes Bild immer wieder neu berechnen
Es sollte vielleicht alles Vektorbasiert sein, aber ich glaube, dass du nicht wissen willst was alles nur als Pixelgraphik vorliegt.
Das muss ja auch sein. Was draus wird, wenn man auch Fotos vektorisiert, sieht man ja bei der Maps App :-/
Das Eine hat mit dem Anderen nichts zu tun. Ob eine Grafikdatei als Vektor- oder als Pixelgrafik vorliegt bestimmt nur die Art und Weise, wie ihre Darstellung berechnet wird. Der Bildschirm zeigt immer nur Pixel an, wie soll es sonst funktionieren?
Es geht ja um die Skalierbarkeit, nicht um die Darstellung selbst.
„Eine Trickserei, die es Apple unter anderem auch ermöglichen, das Display Zoom-Feature anzubieten.“ Könnt ihr das näher erläutern? Meiner Meinung nach hat das nämlich nichts damit zu tun. Beim Zoom wird einfach auf die iPhone 6 Größe (bzw. beim iPhone 6 auf die iPhone 5 Größe) umgestellt.
Vielleicht geht es um den Zoom bei den Bedienungshilfen.
Der angepriesene Artikel sollte Aufschluss darüber geben.
Beide bilder sind gleich beschriftet?!
Das untere Bild hier im Artikel zeigt entgegen der Beschreibung den 2x zoom